2020年12月8日から10日の3日間にわたって開催された、国内最大級のVR/AR/MRカンファレンス「XR Kaigi 2020」。期間中に行われた50以上のセッションの中から、あらためて振り返っておきたいセッションをMogura VR編集部がピックアップ。今回はユニティ・テクノロジーズ・ジャパンのセッション「今だから聞きたい『一番新しいxRアプリの作り方』2020年 最新版」をレポートします(※記事内に登場する各種データはXR Kaigi 2020開催当時のもの)。
UnityのプロジェクトをXR対応させるには
セッションにはユニティ・テクノロジーズ・ジャパンの高橋忍氏が登壇し、UnityでXRアプリを制作する最新の基本手法を紹介しました。
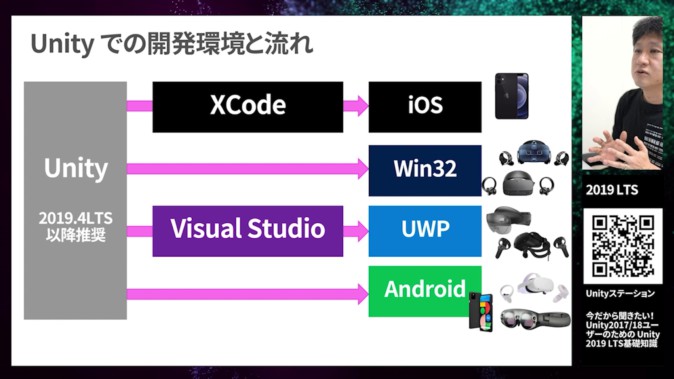
まずはXR対応のプロジェクトを作成するステップ。最新版のUnityであれば、どのXRデバイス向けのアプリでも開発することが可能になっているとのこと。ただし、ビルドを行う際に、iOSデバイス向けアプリであればXCode、HoloLensやWindows Mixed Realityデバイス向けアプリであればVisual Studioが必要となります。
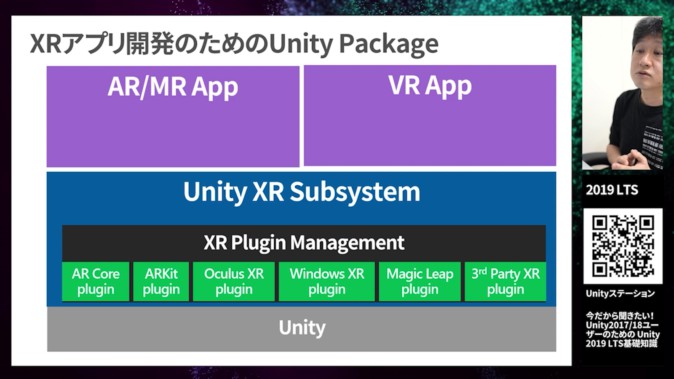
最新版のUnityにはXR対応の基本モジュール「Unity XR Subsystem」がデフォルトで含まれているほか、各デバイス向けのプラグインとそれを管理するモジュール「XR Plugin Management」も用意されています。開発の際には「XR Plugin Management」および対象のデバイス用XR PluginをPackage Managerから追加する必要があります。なお、Steam VR向けのXR PluginはValve SoftwareのGitHubからダウンロードする必要があります。
Packageの追加が完了したら、続いてプロジェクトのデバイス対応設定を行います。セッションでは、いくつかのデバイスについて具体例を挙げながら設定手順が解説されました。
Oculus Quest 2の場合
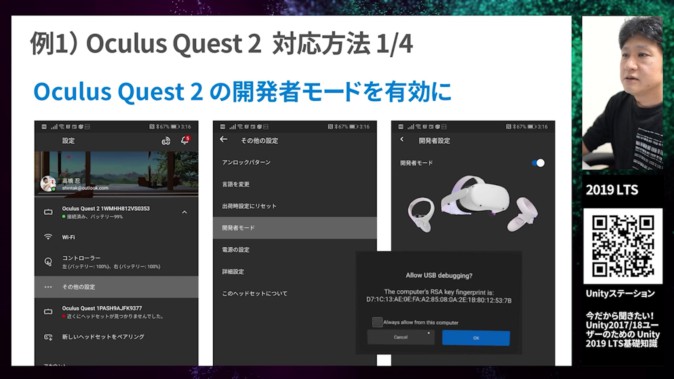
Oculus Quest 2の場合、Unity上で設定を行う前に必ず本体の開発者モードを有効にする必要があります。開発者モードが有効になったら、Unity上の設定に移ります。
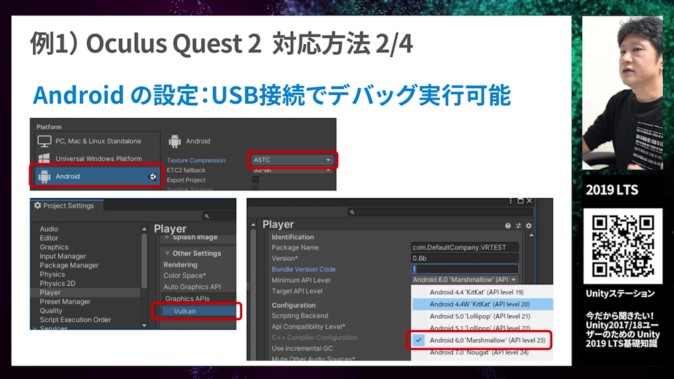
まずはBuild SettingのPlatformをAndroidに変更します。この際、Texture Compressionを「ASTC」に変更します。続いてProject SettingsのPlayer内、Graphics APIsを「Vulkan」に設定。同じくPlayer内のMinimum API Levelを「Android6.0」にします。
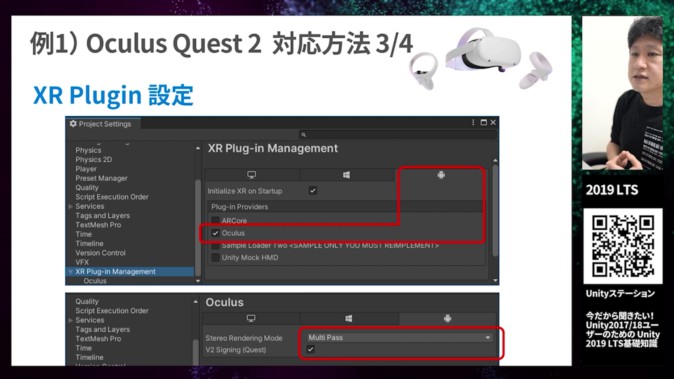
次にProject Settings内のXR Plug-inの設定を行います。XR Plug-in Managementのタブを開き、Androidタブに含まれるOculusのチェックボックスにチェックを入れます。また、一階層下のOculusタブ内にあるAndroidタブが上の画像の内容と同じになっていることを確認します。
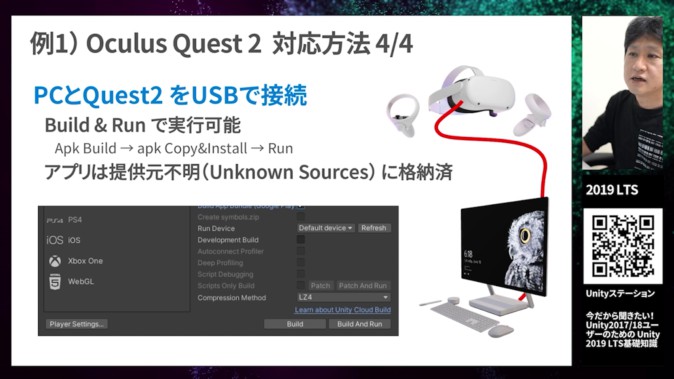
最後に、Oculus Quest 2本体をUSBケーブルでPCに接続し、Build&Run;で実行すれば実機での動作が可能となります。
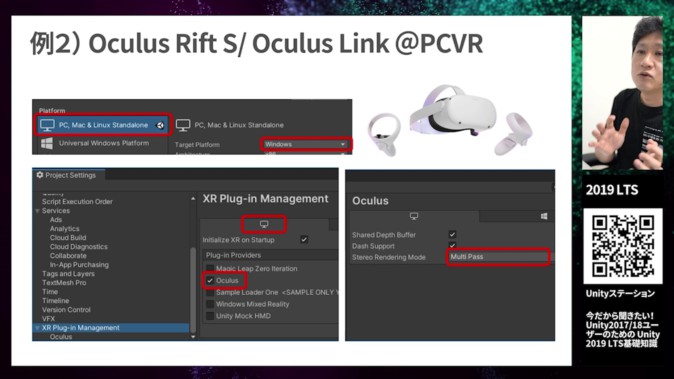
Oculus Rift S / Oculus Linkの場合
Oculus Rift SやOculus Link向けにプロジェクトを作成する場合は、Build SettingsのPlatformを「Windows」に設定します。また、Project Settings内のXR Plug-inの各種設定についても、PCVRのOculus用設定に変更します。
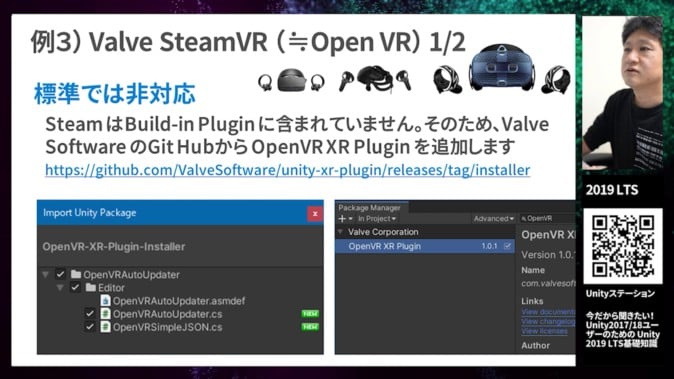
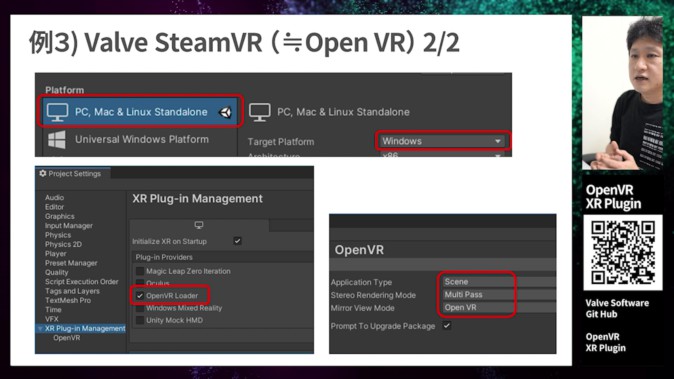
Valve SteamVRの場合
SteamVRは標準では非対応のため(Build-in Pluginに含まれていない)、Valve SoftwareのGitHubから「OpenVR XR Plugin」をダウンロードします。
プラグインを追加することができたら、これまで同様にBuild SettngとProject Settings内のXR Plug-in Managementの設定を対応するものに変更します。
アプリをVR用に作り変えるには
プロジェクト設定の解説に続けて、既存のアプリケーションをVR用に作り変える際の手順解説も行われました。
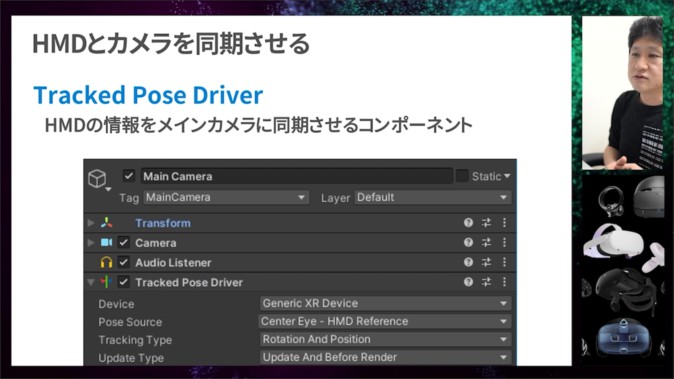
VR空間に入る
まずはHMDとUnity内のCameraとの同期から。HMDとメインカメラとを同期させるには、Tracked Pose Driverというコンポーネントをメインカメラに追加します。
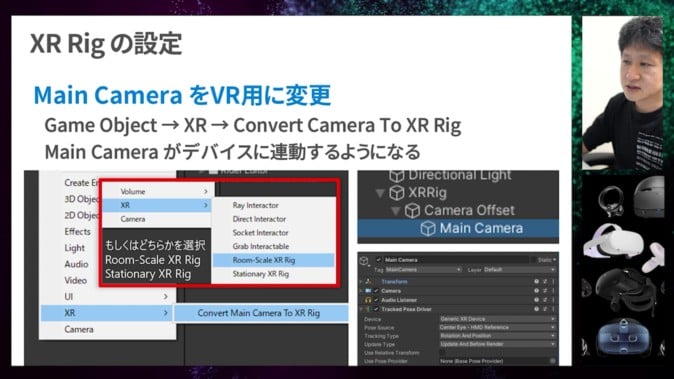
ただし、HMDとメインカメラとを同期させるだけではVR空間内を移動することができません。そこで、メインカメラの親となるGame Object「XR Rig」を使用します。Createメニューから「Convert Camera To XR Rig」を選択するだけで、メインカメラとHMDが連動するようになります。
一方で、空間内を自由に移動できるように実装していくといわゆる「VR酔い」が発生する場合があります。特に視点のみの加速度運動は非常にVR酔いを起こしやすいため、できる限りテレポートによる移動を推奨する、とのことです。
モーションコントローラーを管理する
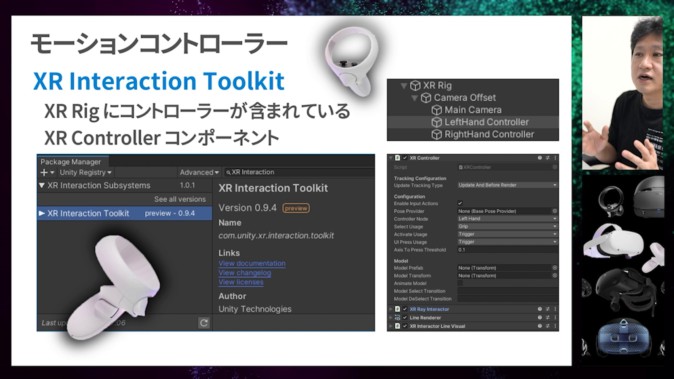
続いてはモーションコントローラーを扱うための設定です。モーションコントローラーをアプリに取り込むには、XR Interaction Toolkitというコンポーネントを使用。Package Managerから追加する際に、「プレビュー版を含める」設定で検索をする必要がある点には注意が必要です。
XR Interaction Toolkitをインストールすると、XR RigのCamera Offsetの下にコントローラーを管理するためのコンポーネントが追加されます。ただし、モーションコントローラーの位置に表示するモデルは標準では用意されていないため、自分で用意する必要があります。
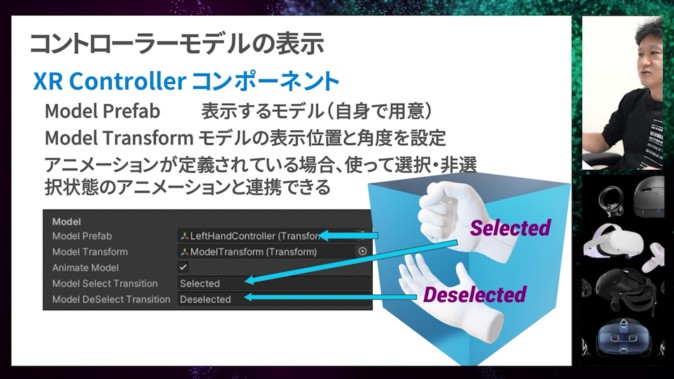
モデルを用意できたら、XR Controller コンポーネントのModel Prefabに設定することで表示が可能になります。なお、モーションコントローラーの情報をC#のプログラム内で使用する場合には、UnityEngine.XR.InputDeviceから情報を取得する必要があるとのことです。
テレポート移動を実装する
続いては、VR空間内を移動するための「テレポート移動」の実装方法の解説。
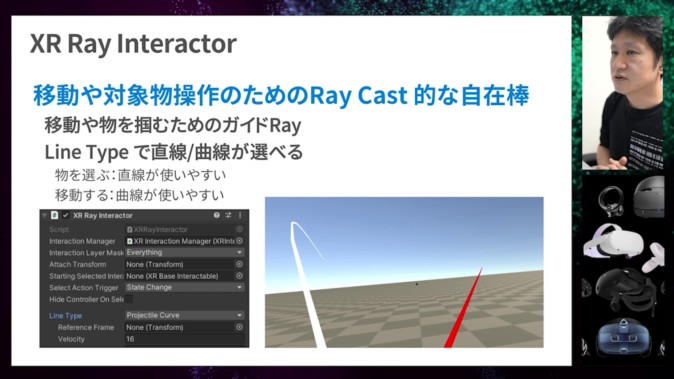
テレポート機能の実装について解説する前に、「XR Ray Interactor」というコンポーネントが紹介されました。これはコントローラーのコンポーネントに既に用意されているもので、移動や物を掴むためのRay Castとして機能します。XR Ray Interactor内の「Line Type」の設定で、ガイドが直線か曲線かを選択することができます。
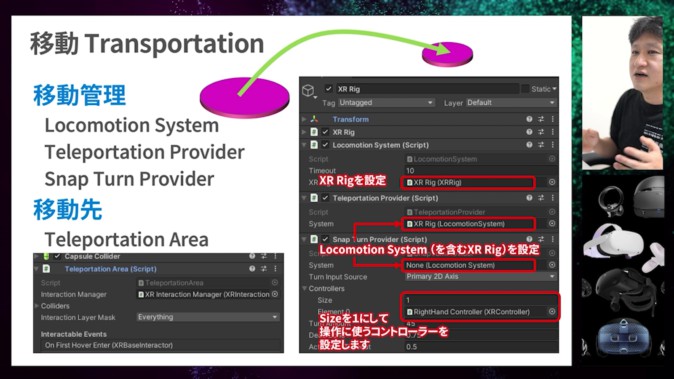
テレポート移動の実装手順ですが、まずは移動管理用の3つのコンポーネントを追加していきます。追加するコンポーネントは下記の通りで、すべてXR Rigに追加していきます。
・Locomotion System
・Teleportation Provider
・Snap Turn Provider
さらに、移動先を指定するためのGame ObjectにTeleportation Areaコンポーネントを追加します。テレポート先を限定せずに自由にテレポート移動できるようにするには、地面となるオブジェクトにTeleportation Areaを追加することで実装可能です。
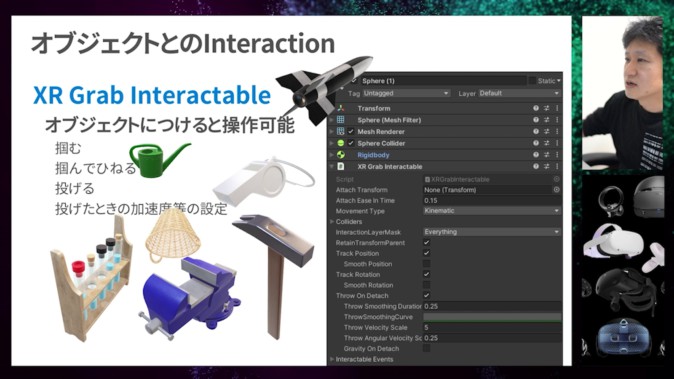
オブジェクトを操作する
最後は、オブジェクトを操作できるようにする手順の解説。操作可能にしたいオブジェクトにXR Grab Interactableというコンポーネントを追加するだけで、簡単にオブジェクトへのインタラクションを実装できるとのことです。
UnityでAR/MRコンテンツを開発するには
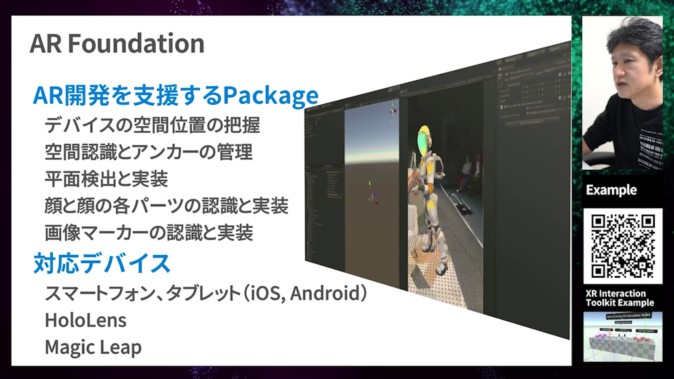
VRアプリ開発向けの手順解説のあとは、UnityでのAR・MRアプリ開発についても解説されました。AR・MRはハードウェア性能への依存度が高く、専用SDKを用いた開発となるということで、詳細な設定についてはセッション内で触れられませんでしたが、代わりにUnityに搭載されている2つのツール「AR Foundation」「MARS」が紹介されました。
「AR Foundation」はAR開発を支援するPackageで、無料で利用可能です。
[wc_row][wc_column size=”one-half” position=”first”]
[/wc_column][wc_column size=”one-half” position=”last”]
[/wc_column][/wc_row]
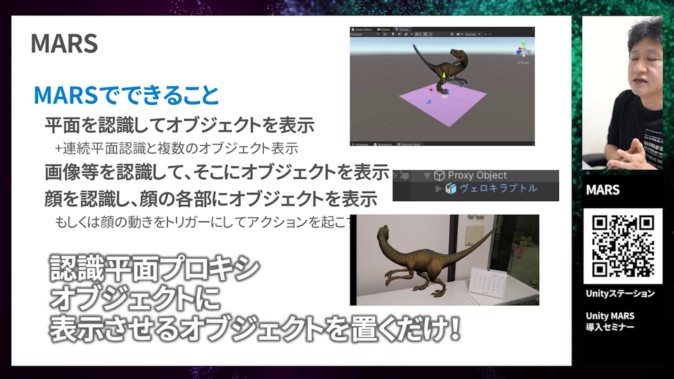
「MARS」は、「AR Foundation」をベースとした、AR開発のための統合環境を提供する有料ソリューション。Unityエディター上の仮想空間でARアプリのテストが行えるほか、ベースとなっているAR Foundationと同様の開発支援機能も備えているとのことです。
これだけはやっとけ Unity xR開発情報

セッションの最後には、これからXR開発を学習していくうえでおすすめのオンラインコンテンツとして、Unity Blogの「UnityでAR/VRアプリを作成する方法を学ぶ」という記事が紹介されました。Unity Learnで公開されているVR/ARアプリ開発用のチュートリアルを目的別・段階別にまとめて紹介しているので、まずは同記事を読み、その中で紹介されているチュートリアルに取り組んでみて欲しいとのことです。これからUnityでのXR開発を始めようとしている方はぜひ、本記事とともに参考にしてみてください。
(セッションで使用されたスライド資料)
XR Kaigi 2020のセッション動画をYouTubeで公開中
今回レポートしたセッションをはじめ、XR Kaigiの公式YouTubeチャンネルではセッション動画を多数公開しています。イベントに参加した人も未参加の人も、ぜひ一度チェックしてみてください。