2020年12月8日から10日の3日間にわたって開催された、国内最大級のVR/AR/MRカンファレンス「XR Kaigi 2020」。期間中に行われた50以上のセッションの中から、あらためて振り返っておきたいセッションをMogura VR編集部がピックアップ。今回はアドビのセッション「Adobe AeroでARコンテンツをノンコーディングで作ろう」のレポートです(※記事内に登場する各種データはXR Kaigi 2020開催当時のもの)。
セッションにはAdobeの轟啓介氏が登壇し、iOSアプリ「Adobe Aero」によるノンコーディングでのARコンテンツ制作について解説しました。
Adobe Aeroの基本
Adobe Aeroは、ノンコーディングでARコンテンツを作成できる無料のiOSアプリです(macOS、Windows用のパブリックベータ版もあり)。轟氏が紹介したデモムービーには、iPad上のUIを指で操作するだけで簡単にARコンテンツを作成する様子が収められていました。
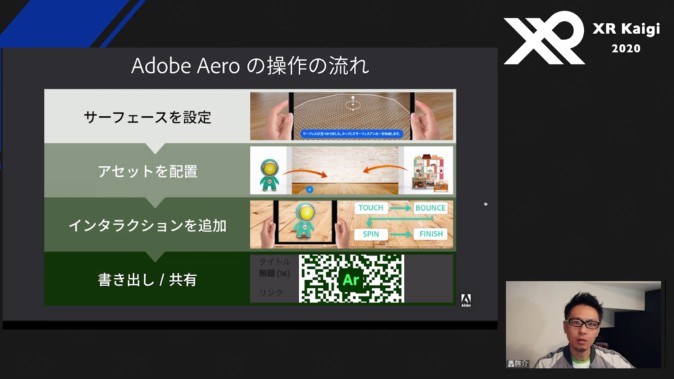
全体の流れとしてはサーフェースの設定からARコンテンツの書き出し・共有まで、わずか4ステップとなっています。セッションでは、実際にiPhone上でAeroを使ったARコンテンツ制作の実演が行われました。
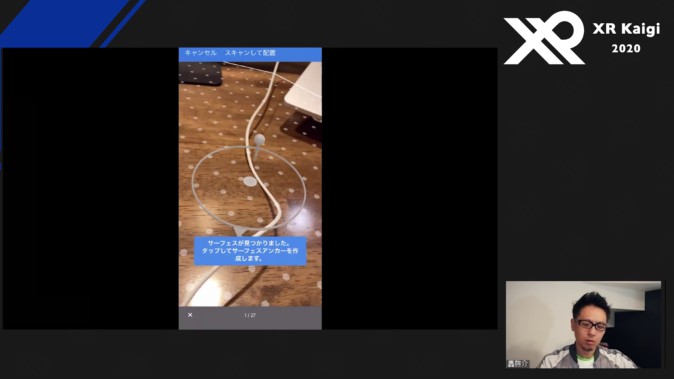
STEP1:サーフェースの設定
まずはiPhoneでAdobe Aeroを起動。ホーム画面に出てくるした際にトップに出てくる「初めてのAeroシーン作成」から「インタラクティブなツアーを開始」をタップし、チュートリアルを開始します。
最初のステップはサーフェースの設定。iPhoneのカメラを使ってサーフェース(ここでは机の天板)を認識させます。
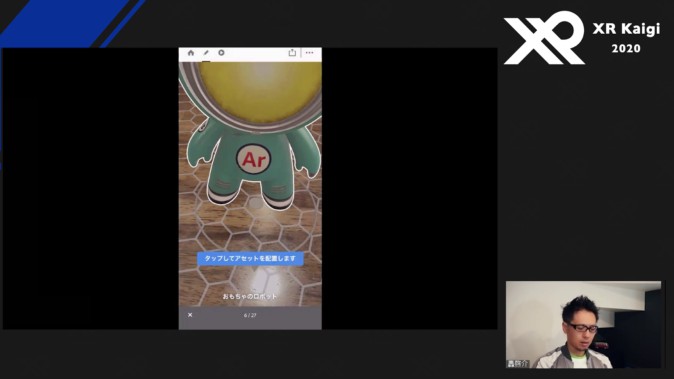
STEP2:アセットの配置
サーフェスアンカーを作成したら、次はアセットの配置。画面の指示に従ってあらかじめ用意されたアセットを選択するだけで、簡単にAR空間上にオブジェクトが配置されます。
STEP3:インタラクションの追加
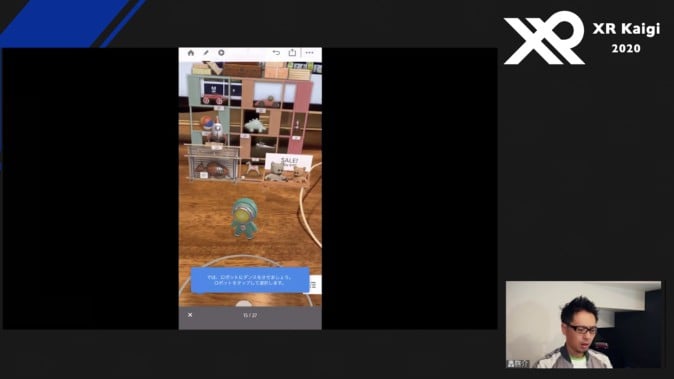
続いては、表示させるARコンテンツに動きを付けます。チュートリアルでは、ロボットにダンスをさせるようです。
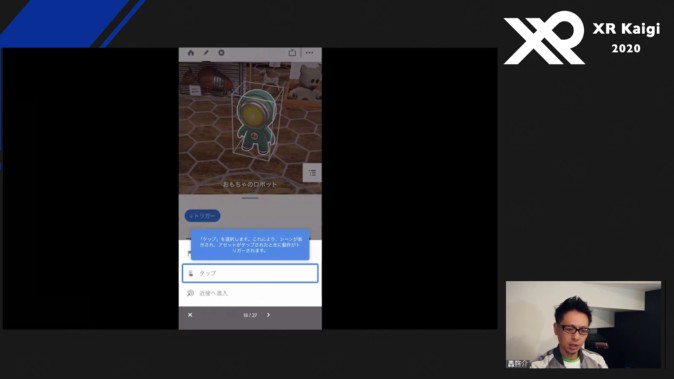
画面の指示に従い、まずは動作を開始させるトリガーを設定。今回はタップされたときに動作を開始するように設定します。
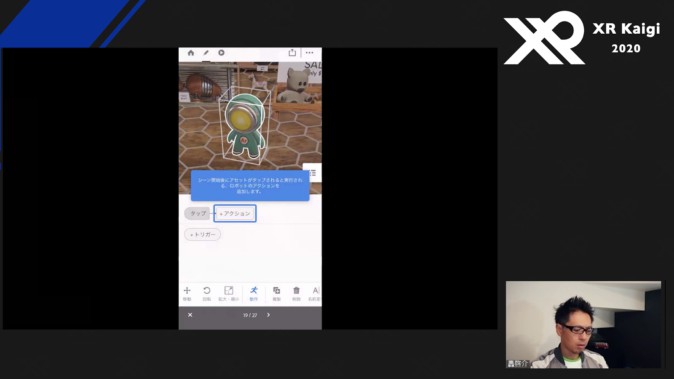
続いて動作の中身となるアクションの設定。左から右にフローが流れる、シンプルでわかりやすいUIとなっているのが印象的です。
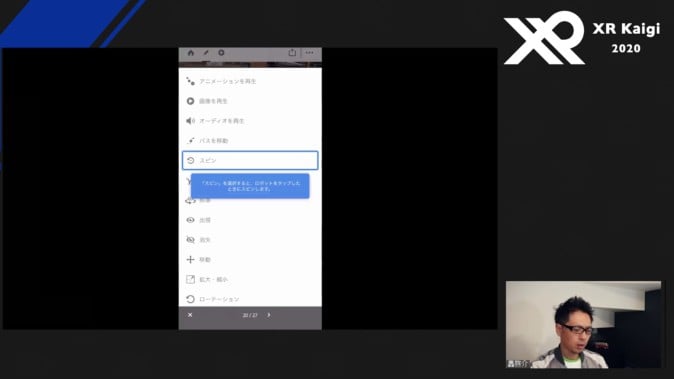
今回は「スピン」を選択し、ロボットをタップしたときにスピンするように設定します。たったこれだけの操作で、自分でAR空間上に配置したおもちゃのロボットが動くようになりました。
STEP4:コンテンツの書き出し/共有
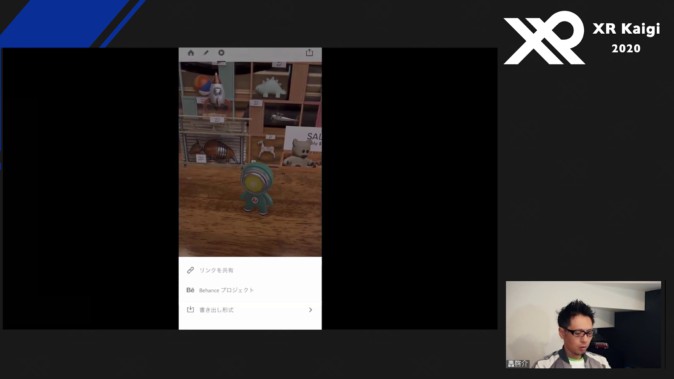
最後は作成したARコンテンツの書き出し/共有です。作成したコンテンツを共有するには、右上の共有ボタンをタップ。共有メニューが表示され、共有もしくは書き出しを行うことができます。
今回は「リンクを共有」を行います。タイトル欄にタイトルを記入したら「リンクを作成する」をタップ。生成されたURLを共有するだけで、作成したARコンテンツを簡単に共有できます。また、URLを共有するためのQRコード発行にも対応しています。
自分で用意したアセットを読み込む
チュートリアルデモに続き、轟氏は外部アセットの読み込みについても解説。チュートリアルで使用した「スターターアセット」だけでもARコンテンツの作成は可能ですが、自分で用意したアセットを使用したい場合はこの手順を踏む必要があります。
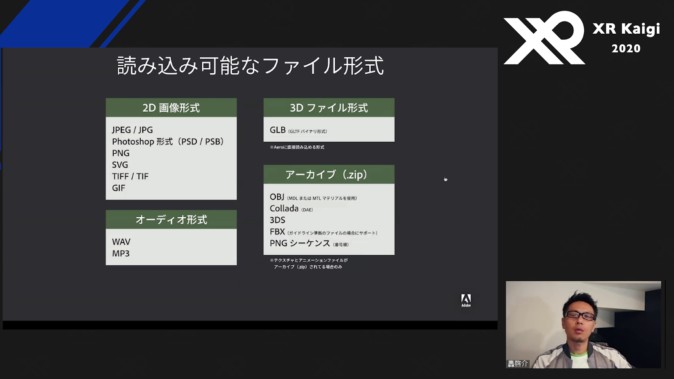
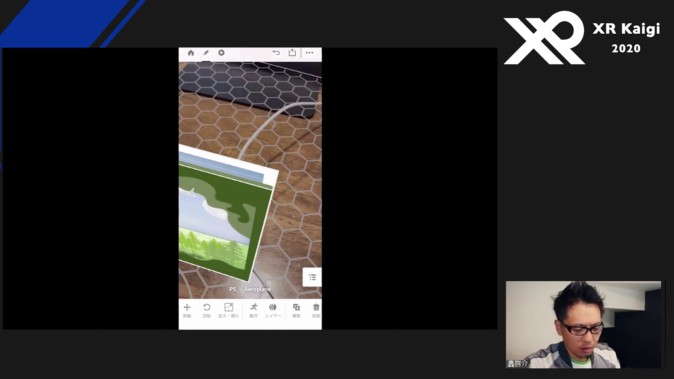
Adobe Aeroでは2D画像、3Dファイル、オーディオ、アーカイブなど各種ファイルの読み込みに対応しています。今回は、Photoshopファイル(.psd)読み込みの実演が行われました。
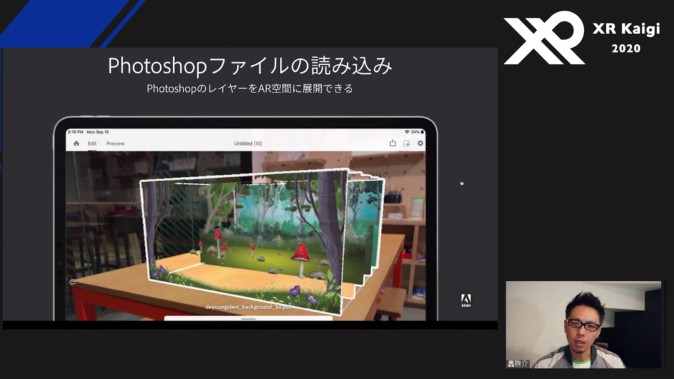
PSDファイルを読み込むと、1枚の統合画像ではなく、レイヤー分けされた画像としてAR空間上に配置できます。読み込む画像のレイヤー構造しだいでは、自分の作ったフォトショップ画像の中に入り込むようなARコンテンツも作成可能です。
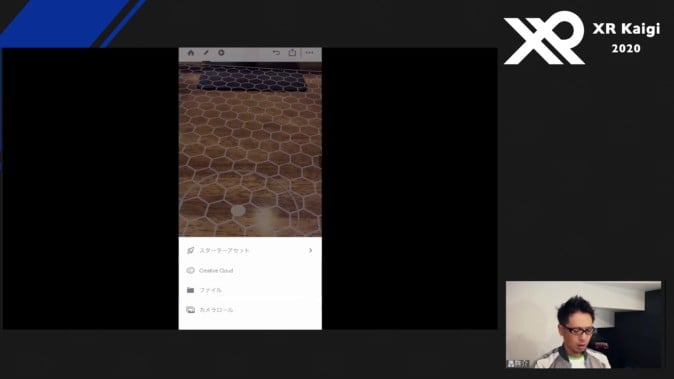
外部アセットを読み込む場合は新規プロジェクトを作成後、あらかじめデバイスに用意しておいたたPSDファイルをメニューの「ファイル」から読み込みます。
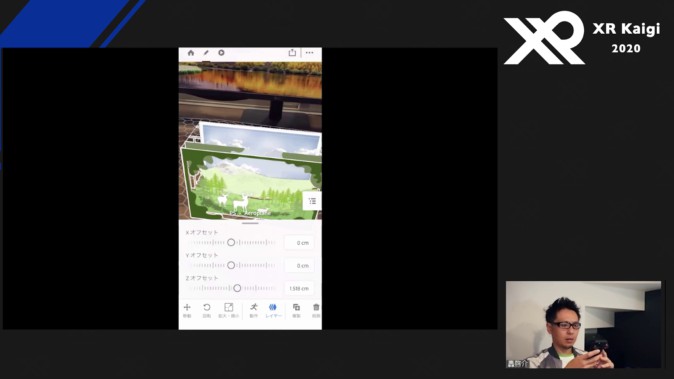
ファイル読み込み直後の状態ではレイヤー間の間隔がせまくなっているため、「レイヤー」メニューからオフセット値を設定して間隔を調整。これだけの操作で簡単にAR空間に世界観を持ち込むことが可能です。
Mixamoの活用
続いては、アセットの作成に便利なウェブサービス「Mixamo」が紹介されました。Mixamoとは、キャラクターとアニメーションを組み合わせてることが可能なウェブサービスです。ブラウザ上で簡単にデータを作成することができ、Aeroに直接取り込む機能も備わっています。
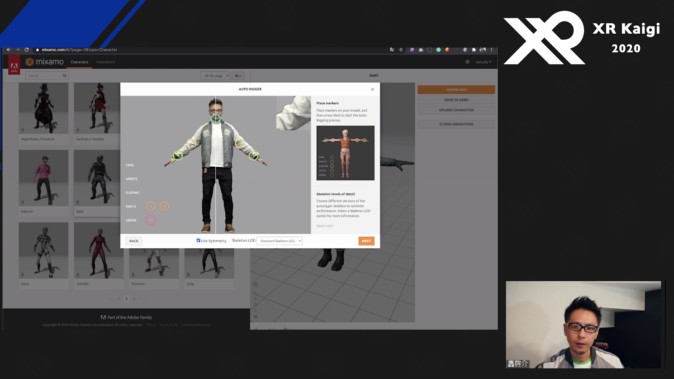
また、最初から用意されているキャラクターだけでなく、自分で用意したキャラクターにアニメーションをつけることも可能。セッションでは実際に轟氏の全身3Dスキャンモデルにアニメーションを付けるデモを行いました。
モデルのファイルをアップロードしたら、顔・手首・ヒジ・ヒザなど、体の各部がモデルのどこに当たるのかを設定します。設定はドラッグ&ドロップで簡単に設定できます。
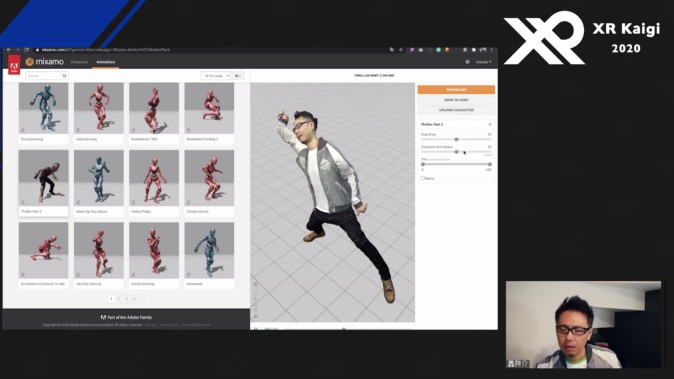
あとは大量に用意されたアニメーションを選択するだけで、モデルが動き出します。お気に入りのアニメーションを設定できたら、画面右上の「SEND TO AERO」ボタンをクリック。クラウド経由でAeroにデータが送信されます。
AeroのAR空間上にモデルを配置するには、アセット追加の手順で「Creative Cloud」から作成したデータを選ぶだけ。簡単に自分のモデルをAR空間に持ち込むことができてしまいました。
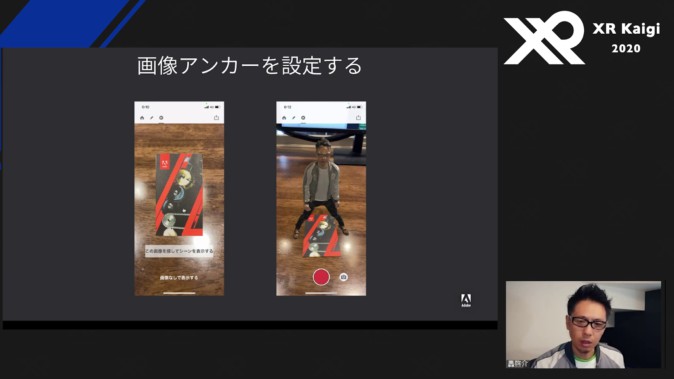
画像アンカーを設定する
ここまではサーフェースをベースにしてアセットの配置を行ってきましたが、Adobe Aeroでは「画像アンカー」を用いることで、いわゆるARマーカーベースでのアセット配置を行うこともできます。
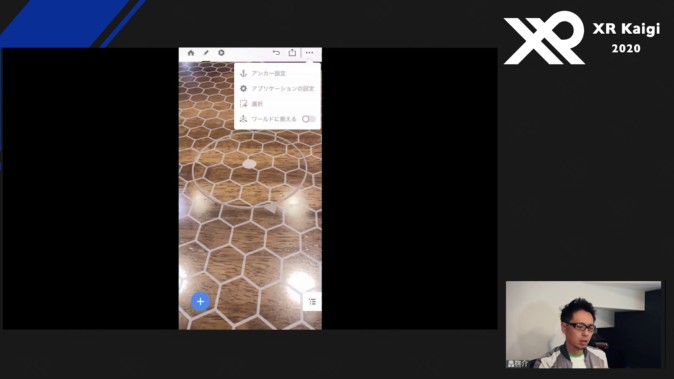
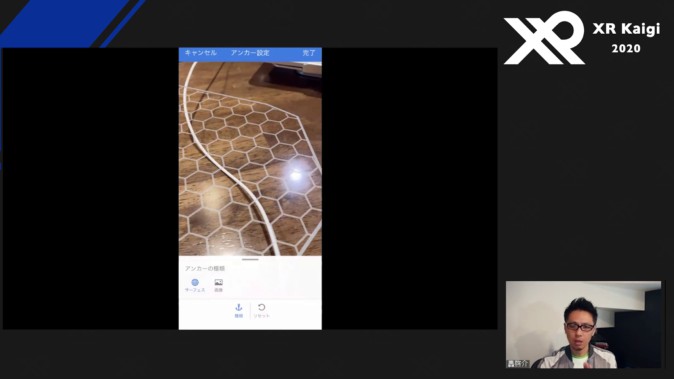
画像アンカーを使用するには、サーフェス設定まで終えたプロジェクトの右上のメニューから「アンカー設定」をタップ。アンカー設定画面の「種類」からアンカーの種類を選択することができるので、「画像」を選択して任意の画像を読み込みます。
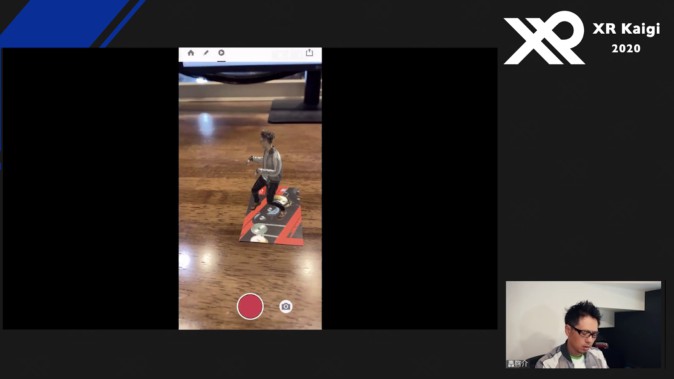
あとは今まで通り、アセットを配置するだけです。今回は名刺の画像をアンカーとして使用しているので、名刺を読み込むと轟氏のモデルが現れるAR名刺のようになりました。
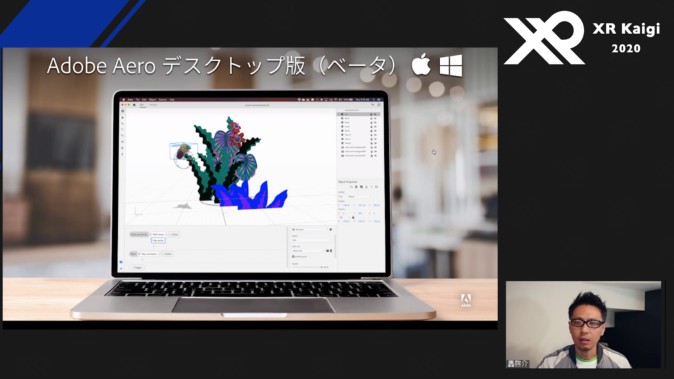
デスクトップ版も開発中
Adobe Aeroは現在、iOS版より高度な操作が可能なデスクトップ版も開発中で、すでにパブリックベータが公開されています。macOS XとWindowsに対応しており、Adobe IDがあれば無料で利用できるようになっています。
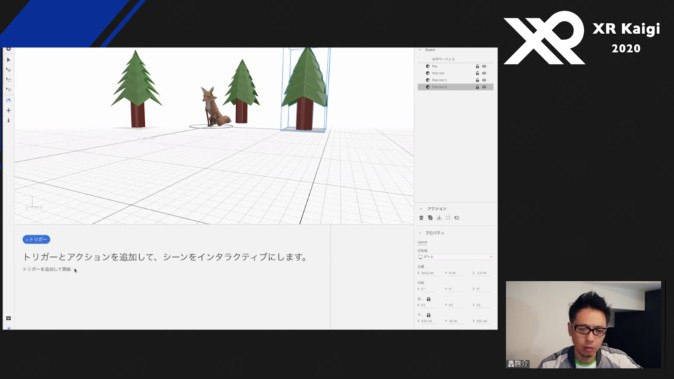
セッションではデスクトップ版の操作を実演。iOS版と比べるとUIがやや複雑ですが、こちらもノンコーディングでコンテンツの作成が可能。「アセットを配置してトリガーとアクションを設定する」という基本的な考え方はiOS版と変わらず、シンプルにARコンテンツを作成できるようになっています。
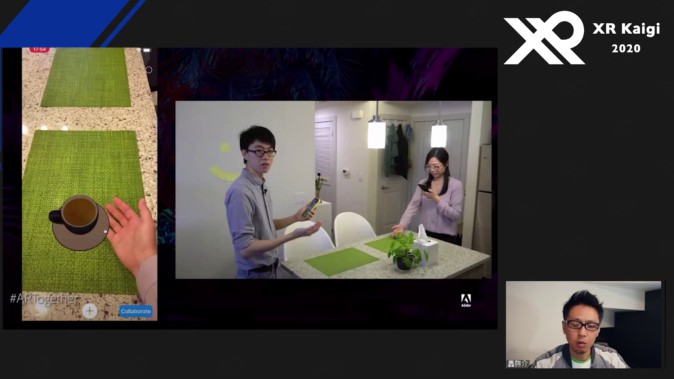
コラボレーション機能が実装される可能性も?
セッションの最後には、Adobeが2020年10月に開催したイベント「Adobe MAX 2020」で発表された「AR Together」が紹介されました。実験的な機能のため実装は未定ですが、別の端末同士で同じAR空間を共有する機能だということです。
XR Kaigi 2020のセッション動画をYouTubeで公開中
今回レポートしたセッションをはじめ、XR Kaigiの公式YouTubeチャンネルではセッション動画を多数公開しています。イベントに参加した人も未参加の人も、ぜひ一度チェックしてみてください。