2018年5月22日から23日にかけ、日本マイクロソフトによる開発者向けカンファレンス「de:code 2018」が開催されました。de:codeでは、基調講演によるマイクロソフトの新情報共有、様々な企業の技術展示、開発者による知見共有の講演などが行われました。
本記事では、2日目に行われた「HoloLens活用によるデジタルビジネスとUXのデザイン」の講演レポートをお届けします。
[ads]
講演では、日本マイクロソフト株式会社のエンタープライズサービス部門から西田彩祐梨氏と田澤孝之氏が登壇。JRCS株式会社が海運事業にHoloLensを導入した事例を通して、HoloLensアプリケーション開発における知見が紹介されました。
JRCSとは
JRCS株式会社(公式サイト)は、海運・海洋産業で動力システムや計装システムなどを提供している企業です。近年ではデジタル技術を積極的に取り入れており、2018年4月には日本マイクロソフトと連携することを発表しています。
JRCSはマイクロソフトと連携し、新規従業員養成やベストプラクティスの強化(知見の記録)、安全促進、任意の地点からの指揮などを可能にするHoloLensアプリケーションの開発を始めました。
優れたユーザインターフェースとは
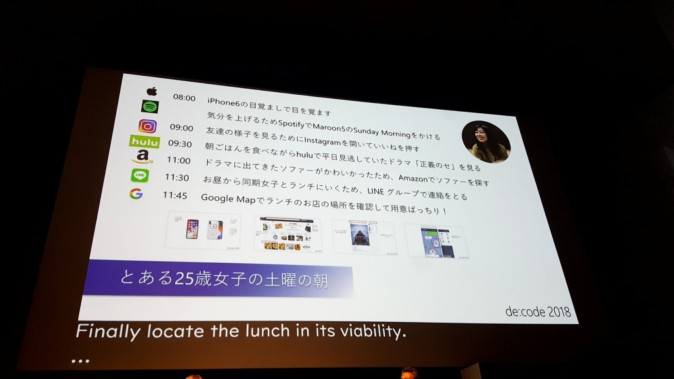
今回のソリューション提案に当たって、HoloLensの良さを引き出すためのUX/UI(ユーザエクスペリエンス/ユーザインターフェース)のデザインに注力したというマイクロソフト。講演ではまず、既存のスマートフォンアプリの考察が紹介されました。
一日の生活を振り返ってみると、気分を上げるためにSpotifyで音楽を聴き、Instagramで友人の近況を確認し、huluで動画を見たあとAmazonでネットショッピング……といったように、非常に多くのアプリを自然に使用していることが分かります。
こうした生活の中で選ばれている人気のアプリは、シンプルで直感的、カスタマイズされたレコメンド機能、探したいものが探せるなどの共通点を持っています。これらを分析した結果、西田氏らは優れたユーザインターフェースを「直感的であり、感動的であり、パーソナライズされており、自然に溶け込むもの」と定義しました。
HoloLensのユーザエクスペリエンス
次に西田氏らは、HoloLensがユーザに提供する体験の性質を6点紹介しました。
- ユーザは両手を自由に使える(ハンズフリー)、スマホのように目を下に落とすことなく頭も自由に動かせる(ヘッズアップ)
- 実物と同じスケールで、現実とCGを統合できる
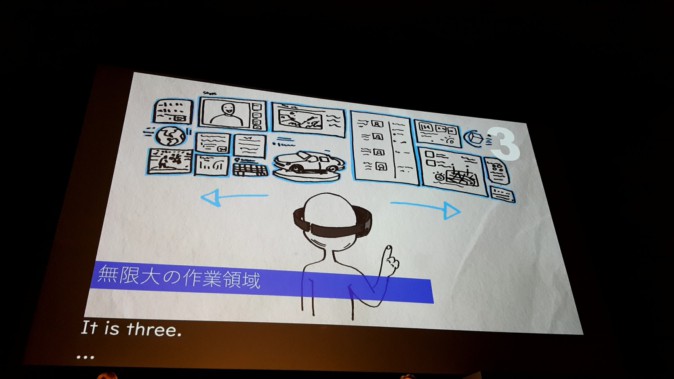
- 無限大の作業領域(CGで作られたディスプレイは数や面積を自由に変更でき、巨大・マルチディスプレイも容易に実現できる)
- そこにいるかのような体験(空間全体をCGで覆えば、VRのような体験もできる)
- どこからでも同じものを見ることができる(配置したオブジェクトは前後左右、遠近など見る視点に合わせて空間的整合性を保った表示となる)
- 3D空間で3Dコンテンツの制作ができる
[wc_row][wc_column size=”one-half” position=”first”]
[/wc_column][wc_column size=”one-half” position=”last”]
[/wc_column][/wc_row]
こうした内容を活かせるように、アプリケーション制作を行ったとのこと。
HoloLensデザイン考慮点
続いて、HoloLensアプリを開発する際に注意したいポイントが紹介されました。
インドアフォーカス
 (一つ目は「屋内利用が原則」。インドアにフォーカスする)
(一つ目は「屋内利用が原則」。インドアにフォーカスする)
HoloLensは、眼鏡型のディスプレイに映像を表示することでユーザにCGを見せています。こうした映像提示方法は、明るい場所では表示が見にくくなるという欠点があります。特にHoloLensをよく晴れた明るい屋外で使用する場合、CGの表示が薄くなり、見にくくなってしまう可能性があります。
また屋外では屋内と違って壁が無いことなどから、HoloLensの空間認識(スペーシャルマッピング)がうまく機能せず、CGの表示がズレてしまうなどの問題もあります。
バッテリーライフ
電池の持ちも一つの課題です。公式によれば、アクティブに使用している際は2−3時間程度、バッテリーが持続するとのこと。
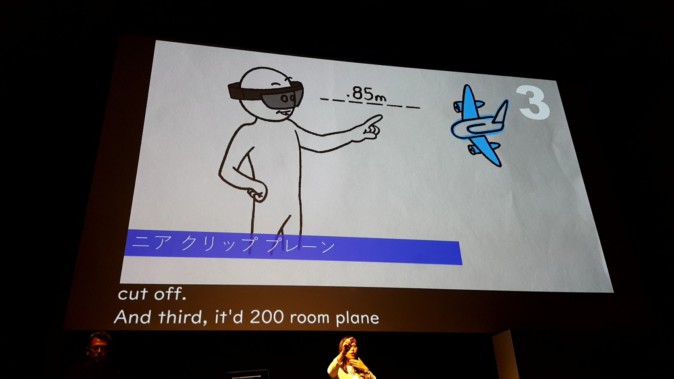
ニアクリッププレーン
HoloLensで表示するCGは、ユーザから2m程度離れた場所に見えるように設置するのが快適です。HoloLensは両目に視差の分だけズレた映像を見せることで両眼立体視を行わせています。適切な表示距離を守らない場合、眼精疲労などに繋がる恐れがあります。
講演では、CGの表示(の見かけの距離)について、最低でも目から0.85m以上離すことが勧められました。
CGの最適な(見かけの)表示位置に関しては、マイクロソフトが公式に記事を公開しています。
質VS量
HoloLensは、物理空間とCGの融合という体験をもたらしたとは言え、まだまだ処理能力は発展途上。高品質なCGを際限なく配置してコントロールすることはでき
ません。全てを高品質にする必要はなく、優先順位やHoloLensの描画能力と相談して、表示する内容を適切にデザインする必要があります。
スタイリゼーションVSフォトリアリズム
表示するCGにも様々なスタイルがあります。現実空間の物理物体と見間違えてしまうリアルな描写もあれば、アニメ調のデフォルメされた表現もあります。CGと現実を融合するからといって、リアルであればあるほど良い、ということはありません。必要ならデフォルメしたCGを表示する方が、利便性やユーザの快適さが上がることもあるのです。
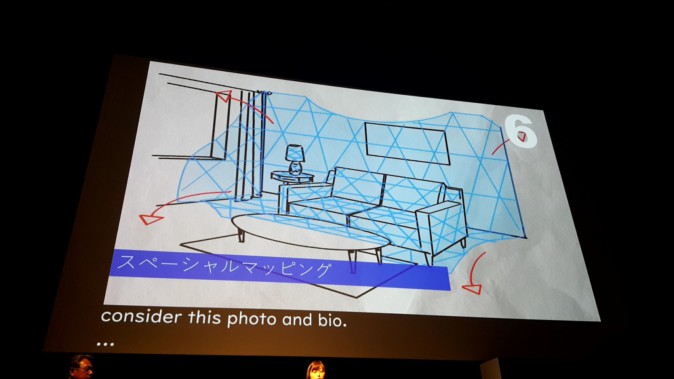
スペーシャルマッピング

スペーシャルマッピングをうまく行う環境づくりも大切です。置いてあるものが全て真っ白の部屋、半透明な壁のある部屋、鏡のある部分などではスペーシャルマッピングがうまく機能しない場合があります。白い部屋ではあえて黒い机を置くなど、部屋側をスペーシャルマッピングに対応させるのも一つの対策です。
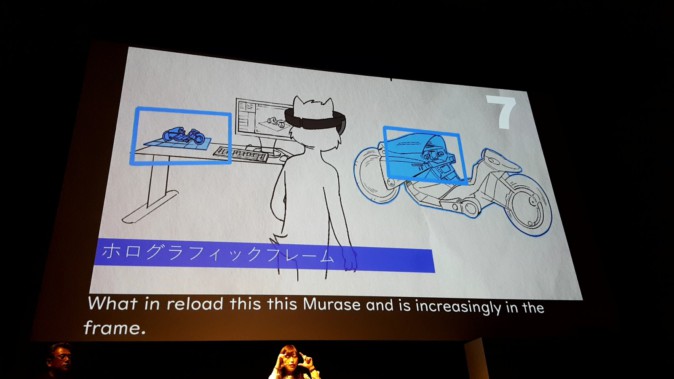
ホログラフィックフレーム

HoloLensの問題点の一つに、視野角(CG表示領域)の狭さがあります。物理的に大きなCGを表示させようとする場合、全体を一望することができない場合があります。スケールの大きなCGを扱いたい場合は、スケールの変更やコントローラーによる操作など、快適な体験のために一工夫する必要があります。
「HoloLensは、特性を理解してデザインしないと悪いエクスペリエンスを与えることになるかもしれません」と西田氏は語ります。
JRCSの成果物
講演のラストには、現状出来上がっているアプリケーションの特徴が紹介されました。
分かりやすいロケーション表示

船員の位置を地球儀上にマッピングする形で、三次元的な表示を行なう機能。下関に本社を置くJRCS、現在では外国人の船員も増えてきており、誰がどこにいるかを管理するのに一役買っています。
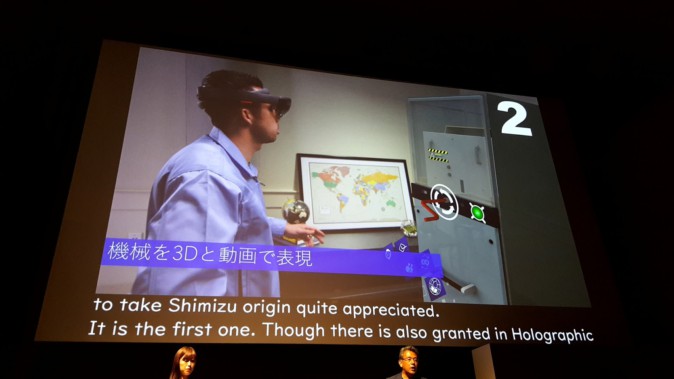
機械を3Dと動画で表現

HoloLensを使って複雑な機械操作をサポート。CGや動画を利用しながら、機械の操作方法を案内することができます。
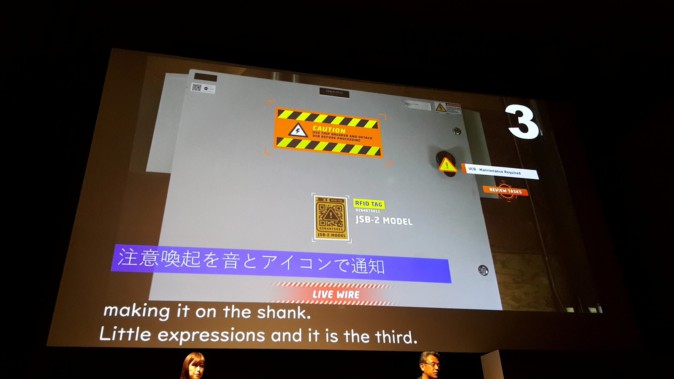
注意喚起を音とアイコンで通知

機械操作の案内の内、特に注意が必要なものに関しては音や色使い(黄色と黒などの注意を向けやすい配色)を用いて十分な警告をすることができます。
デジタルツインとアバター

海上を移動しているフィジカルな船の様子を、CGのミニチュア(デジタル海図上)で確認ができます。またその場にいない人でも、アバターを3次元空間に可視化することでミーティングをすることもできます。こうした機能を利用してデジタルキャプテン(現場にはいないままでオペレーションを行うことができる人)の実現を目指します。
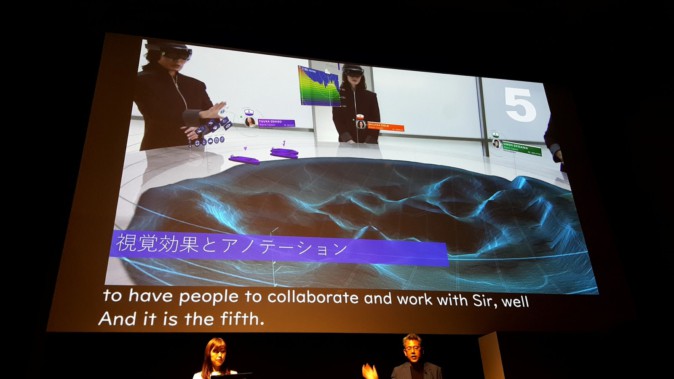
視覚効果とアノテーション

現地の海の状態(波や気候)などをシミュレーション・表示することで、遠隔地からの指示を出しやすくすることができます。
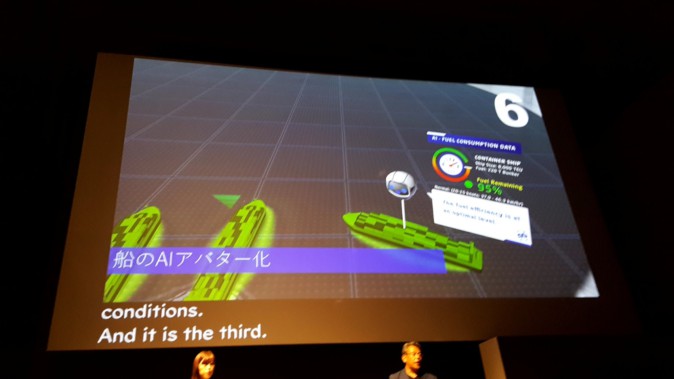
船のAIアバター化

船自体をAIのエージェントのように扱う機能。その船が搭載しているセンサからの情報を引き出すことがより直感的に行えるようになります。例えば船(を象徴するエージェント)に話しかけることで、船の様子を音声で教えてもらうなどの機能が挙げられました。
おわりに
複合現実技術はデジタルビジネスを具体化する上で非常に重要であり、より良いアプリケーション設計にはユーザエクスペリエンスのデザインが特に大切であることがわかりました。
またこれに加えて、複合現実技術を充分に活かすためにはエンジニアだけでなく、UXデザイナーやアーティストなどのクリエイティブチームの協力が必要になると西田氏は語り、講演を締めくくりました。
HoloLensに限らず、VR・AR・MRの技術はビジネスにおいて非常に強力なツールとなり得ます。既に様々な活用方法が考案されており、その内いくつかは実用化されつつあります。本講演では、その実用化の一つの例を見ました。今後も様々な分野でVR・AR・MRが道具として活用されていくことでしょう。