2021年のいま、業界を問わず様々な場面でARコンテンツが使われています。業務ではARを活用した展示紹介やライン作業支援、エンタメではAR要素を盛り込んだ「謎解きゲーム」などが話題に。一方で、これらのARコンテンツを開発するためには少なくないコストがかかるのも事実です。
今回、Mogura VR NewsではARコンテンツ制作のコストを下げ、制作時間を短縮するツール「CFA(シーファ)」を紹介します。
ARコンテンツ制作の「初期コスト」を軽く。より早い開発を可能に
先ほど「ARコンテンツ開発には少なくないコストがかかる」と書きましたが、では、具体的にどのような部分でコストが増える可能性があるのでしょうか?
まず、体験施設やオフィス、工場などの現地で使う「現地型ARアプリ」を作る場合、「現地へ開発チームが設計・体験・テストのために何度も往復する」コストがあります。例えば大阪の企業が東京の開発チームに依頼する、となれば移動のコストも、そして作業にかかるスケジュールも増大してしまうでしょう。そして、高品質な現地型ARコンテンツを作るためには実地検証が欠かせないのです。
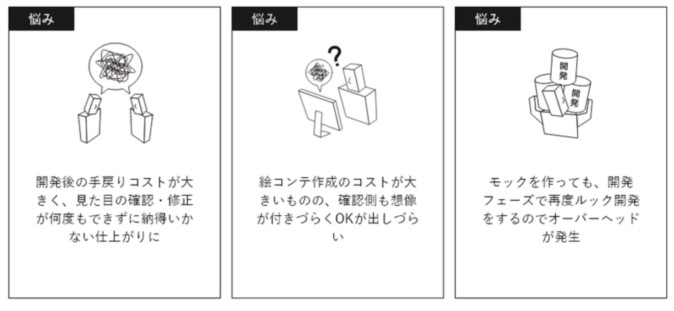
さらに、ARコンテンツは開発の際の手戻りが大きくなりがちという問題もあります。単純にARで3DCGや文字を表示するだけのアプリでも、「思っていたものと違う」「現地で使うと微妙にズレてしまう」といった問題から、どうしても修正の回数が増える傾向にあります。
仮にイラストやCGを使ってイメージを共有しても、アプリを実際に操作したらどう動くか、音の再生はどうなるのか、現地ではどう見えるのか……などの「体感」の共有までは難しく、いざ時間と手間をかけて作ってみたものの、イチから作り直しという事例も少なくありません。

(ARコンテンツ開発の際に起きがちな悩み。「本当に欲しい・実現したいもの」ができているかどうかの確認が難しく、時間がかかりがちに)
また、ARコンテンツのモックアップ(試作品)を作るサービスは複数ありますが、これらのサービスで作成したモックを“そのままそっくり”使えるケースはあまり多くありません。デザインや企画を行うチームがモックを作っても、エンジニアにそのデータを渡せばOK、というわけではなく、そのプロセスで「エンジニアがモックと同じものをまた作る」作業が入ってしまいます。コンテンツを作る上で必要な作業ですが、「二度手間」に見えてしまう方もいることでしょう。
これらのARコンテンツ開発のコストや増えがちな手間を減らし、モックアップから実際のアプリ制作までを短縮するためのツールが、アップフロンティア株式会社の「CFA」です。
3つのツールで時間短縮・コスト減
では、どのようにARアプリ開発で生じがちなコストを小さくできるのかを、CFAを実際に使いながら確認してみましょう。このCFAは「配置ツール」と「作成ツール」そして「ビューワーアプリ」、これら3つのツールに分かれています。
iPadでARコンテンツの仮配置を行う「配置ツール」
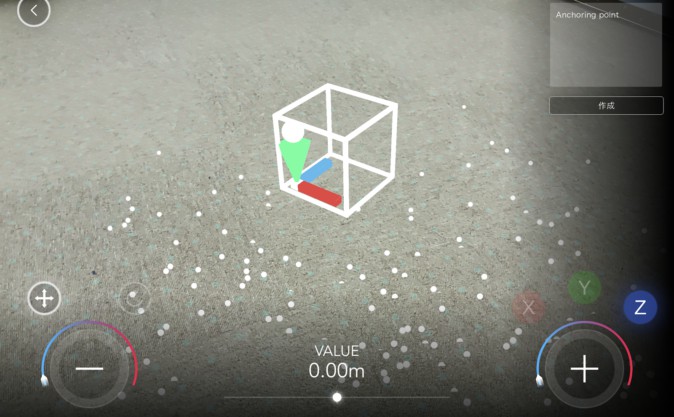
まず使うのは「配置ツール」。ARコンテンツを表示したい場所(=現地)で使うツールです。アプリを起動し、iPadのカメラで周囲の状況を認識させて、ARコンテンツの位置を合わせるための「アンカー」を設定します。

(配置ツールを使って中心となるアンカーを設定。バーチャルな物体や情報をARで表示・設置する際、このアンカーが“基準点”になる。アンカーの高さや位置、向きなどは左右のボタンで調整できる)
あとはARオブジェクトを表示したい位置に目印を設置し、こちらも多少の調整を加えるだけでOK。その後、iPad本体に保存されているファイルをPCに送れば、配置ツールで行う作業は完了です。
Unity上でコンテンツのフローを作成する「作成ツール」
続いては「作成ツール」。3Dコンテンツを作成する際に使われるゲームエンジン、「Unity」上で動作するツールです。マニュアルを読んで環境構築を行い、作成ツールをUnityに追加。その後iPadから送ったファイルをUnityから開くと、先ほど登録した場所に関するデータが展開されます。環境構築については、非エンジニアのスタッフからすると難しい箇所もあるので、このセットアップ部分についてはエンジニアに聞きつつ進めました。

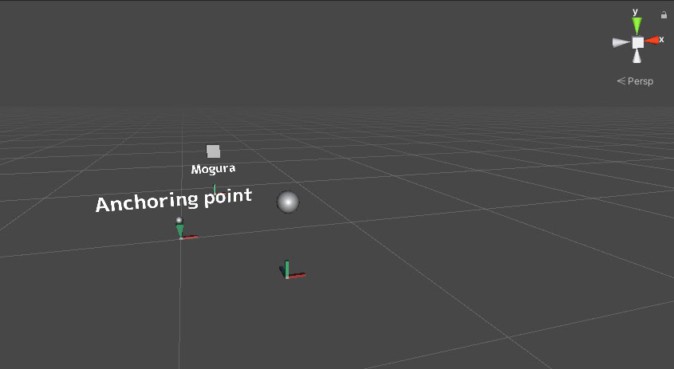
(Unity上で「作成ツール」を使い、現地のデータを読み込んだところ。「Anchoring point」と表示されているのが先ほど配置した「アンカー」、他の2つはARコンテンツを置くための「目印」)
現時点では何もない空間が広がっているだけなので、ここにARで表示したいコンテンツを設置していきます。

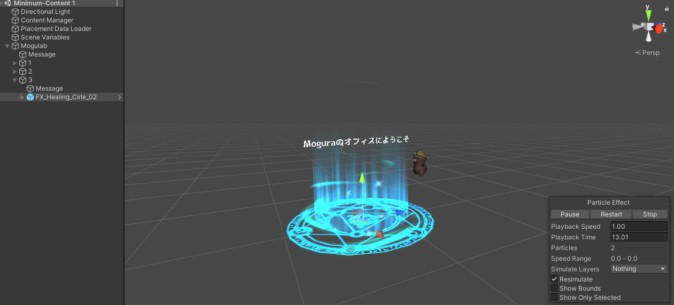
(エフェクトやMoguraのマスコットキャラクター「もぐらちゃん」の3Dモデルを設置!)
さらに、作成ツールには「ビジュアルスクリプティングツール」も搭載されています。いわゆるノーコード的なツールで、簡単に言えばプログラミングを行わずにプログラムを動かすことができるというもの。一方で、「これは何を参照していて、何が必要なのか」や「条件がどう分岐し、どうリセットされるか」というプログラミング的な考え方は必要になるので、多少の慣れは必要かもしれません。

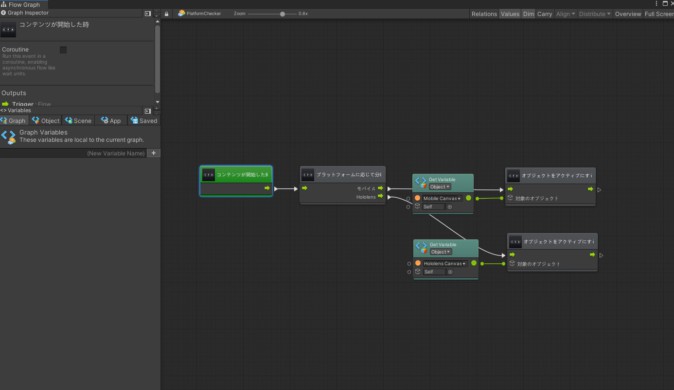
(作成ツールのビジュアルスクリプティングツールを起動し、エフェクトの動きをONにするためのノードを作る)
今回はごく簡単なものを使っていますが、「特定の場所でサウンドを鳴らす」「ボタンを押したらキャラクターを移動させる」などの動作も実現できます。これらの要素を複数組み合わせることで、かなり複雑なARアプリも作成可能です。
この「作成ツール」は基礎知識こそ必要なものの、専門のエンジニアでなくても使える程度に簡単で、コードを書かずにARアプリの動作を設定できました。環境さえあれば、何度もエンジニアに依頼して修正などを繰り返さずとも、素早くモックアップのカスタマイズが行える仕組み。指示書や仕様書を書かずに、デザイナーや企画側でトライアンドエラーを繰り返すこともできます。
さらに、この「作成ツール」はUnityベースとなっており、今回作ったデータを直接エンジニアに渡して、実際に使うアプリの制作作業を進めてもらうこともできます。オーバーヘッド、いわゆる「絵コンテとプログラムの二度手間」がなく、そのまま開発に移れる手軽さも強みのひとつでしょう。
「ビューワーアプリ」で現地確認
最後に使うのが「ビューワーアプリ」。Unityから出力されたARアプリを、実際にチェックできるツールです。一度現地に戻り、ビューワーアプリを起動。データを読み込んで、カメラをかざしてモックアップを表示します。スタッフが試してみたところ、無事にARコンテンツが表示されました。

(ビューワーアプリを使い、作成ツールで追加したもぐらちゃんと魔法陣エフェクトをチェック。スマホに出力すればすぐ確認できる)
ここまで、ARアプリのモックアップを作成する一連の工程を「CFA」を使って行ってみましたが、Unity等の知識がない編集部のスタッフが、ほぼ独力でARコンテンツのモックアップを作成できました。デザイナーや企画スタッフが直接実装でき、「実際に動くもの」をすぐ見せることもできる「CFA」は、より手間のかかる業務向けやエンタメ向けのARアプリを作る際はさらに有効なはずです。
ARアプリ開発のコスト削減・時間短縮に
今回は「CFA」を実際に使用してARアプリのモックアップを作成し、その“威力”を検証してみました。モックアップの時点でインタラクティブなアプリを作成でき、プログラミングに詳しくない人でも、最初に環境さえ作れば色々な要素を追加・変更できます。効率化や時短により制作コストを下げ、ARアプリの開発をより高速かつ安価で可能にする、そんな可能性を感じるツールでした。
CFAの使用、およびCFAを使ったARアプリ開発などは、アップフロンティア株式会社の問い合わせフォームから。
【Sponsored】アップフロンティア株式会社