XR/メタバースをテーマとした国内最大級のカンファレンス「XR Kaigi」が今年度も開催されました。今年の「XR Kaigi 2023」は、「さらに未来に近づく10年へ」をテーマとし、オンライン/オフライン(ポートシティ竹芝内)で計60以上のセッションが行われました。
今回はその中から、12月21日実施のセッション「Niantic Lightship ARDKを使った公園探索AR『Hinaあつめ』制作秘話」をレポート。登壇者は、MESONのさくたま氏とえど氏です。
「Niantic Lightship ARDK」とは?
本セッションは「ポケモンGO」等を手掛ける企業・Nianticによるスポンサードセッション。今回は「Niantic Lightship ARDK」を使った開発事例を、MESONの2名が紹介します。
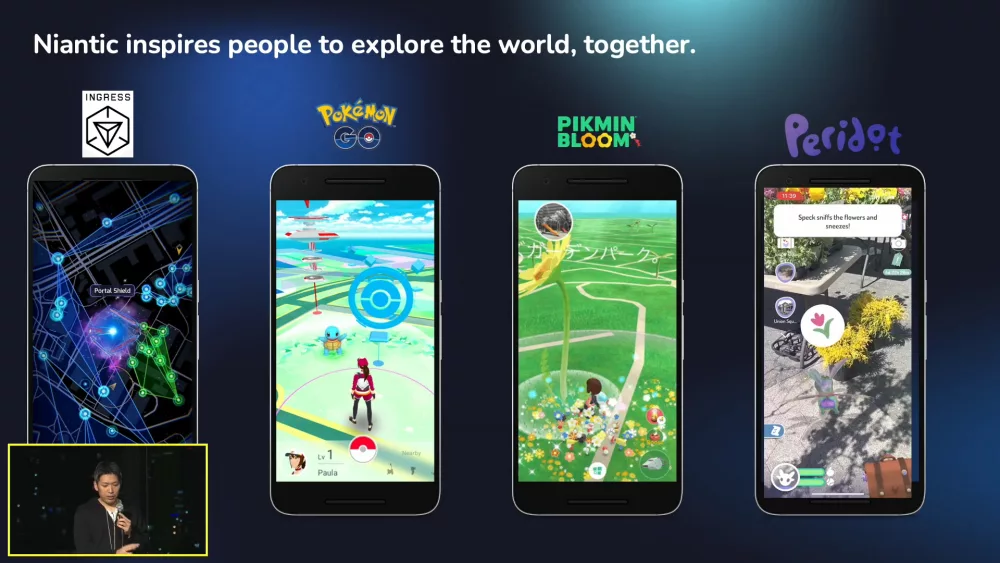
2名のセッションの前に、まずはNianticの白石淳二氏がNianticの事業内容やゲームタイトルを紹介しました。白石氏は、Nianticについて「位置情報とARを活用し、いろんな人に外に出てもらい、新しいものを見つけてもらう、他の人と冒険してもらうのが、会社のミッション」と説明。2023年には日本のチームが開発した「モンスターハンターNOW」をリリース、好評を受けています。
Nianticはゲームで培ってきた技術を活かし、開発者・クリエイター向けのARツールやプロダクトも提供しています。そのひとつが、Unity向けライブラリ「Lightship ARDK」、もうひとつがブラウザだけで動くWebARプラットフォーム「8th Wall」です。それ以外にも、基盤となる「Lightship VPS」や、iPhone向け3Dスキャンアプリ「Scaniverse」も提供しています。
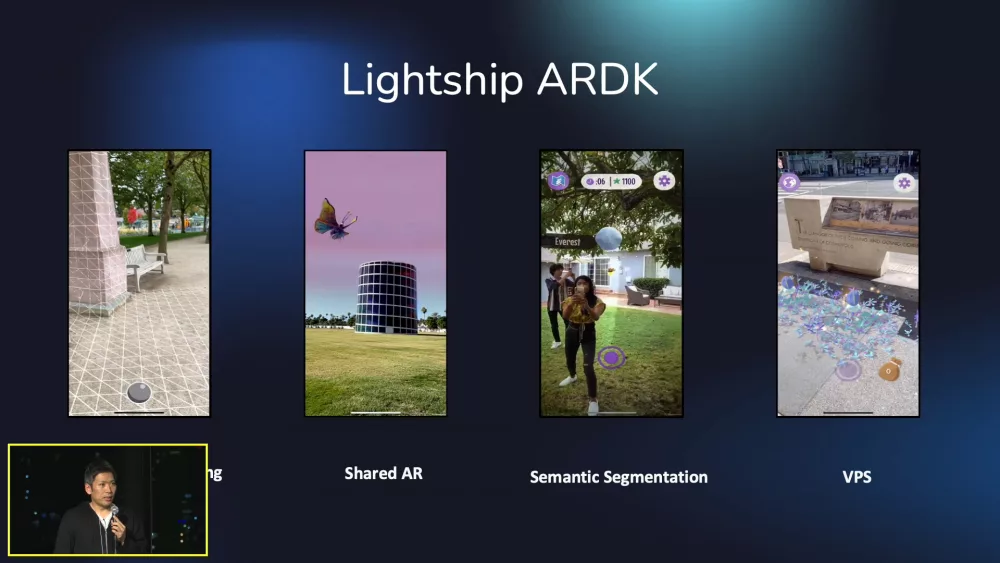
「Lightship ARDK」はUnity上のAR Foundationで動かせるので、UnityでARの開発をしたことがあれば導入は簡単。Android/iOS両方に対応しており、Lightship.devから誰でもダウンロード可能です。
ARDKの大きな特徴となる「Real-Time Mapping」では、画像から物の奥行きを取って、ベンチを認識してバーチャルのボールを跳ね返るといった物理的な対応が簡単にできます。また、「Shard AR」「Semantic Segmention」では、画像から空や地面の認識が可能です。
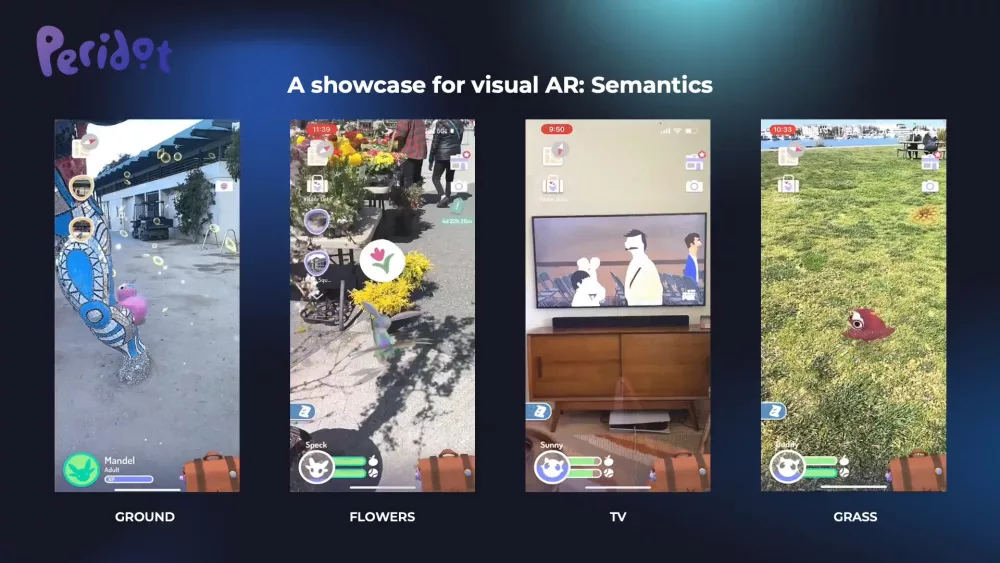
Nianticでも「Peridot」というARゲームを出しています。ARDKで作られているので、同じような機能も実装でき、ARDKの安定性も確認可能です。
ARDKが出て1年が経ち、海外を含めて色々なアプリが出始めています。スケートボードをARで楽しむ「SKATRIX」、クリーチャーをARで表示させる「OVERBEAST」等も紹介されました。
自己位置推定の技術である「VPS(Visual Positioning System)」の活用事例も紹介。自分だけではなく、他の人と同じ空間に入る仕組みをARDKで作っています。ゴルフをもじった「GOFL」では、外にできたバーチャルコースを使い、スマホでゴルフを遊べます。まだデモの段階ですが、VPSマルチプレイヤーなどいろんな機能をふんだんに使ったものを開発中です。
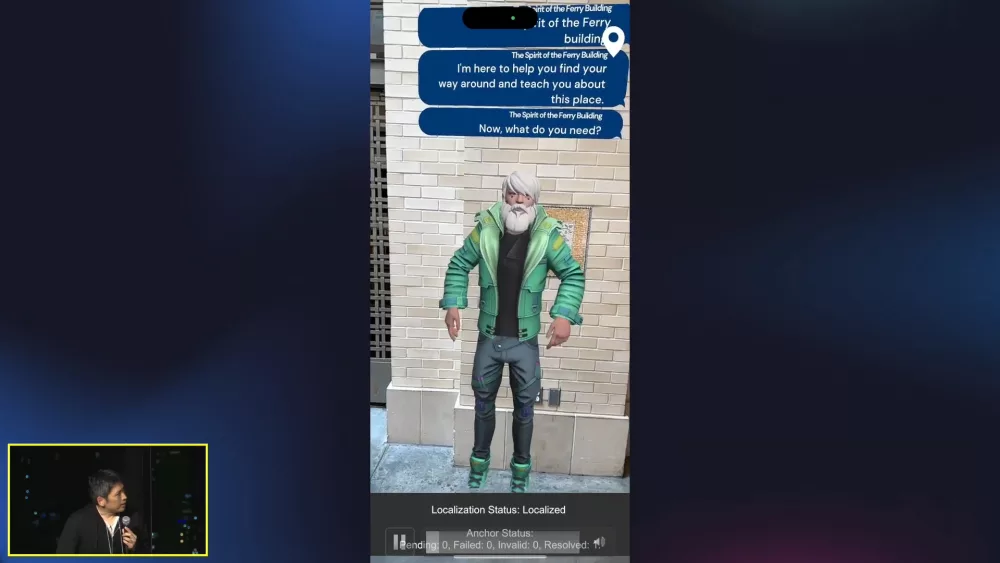
またAIへの対応事例では、バーチャルキャラクターにNianticのオフィスビルについて質問をしている場面を動画で紹介。途中では一般の方がキャラクターの前を通っており、ARとしての奥行きも再現されていました。白石氏は「ARではAIの活用もどんどん増えてくると思う」と述べています。

Nianticではクリエイター開発者のコミュニティを重要視しているそうです。今回のセッションも、イベント「withAR」で非常に良い作品を短期間で作ったことを知ってもらいたくて、MESONに発表を依頼したと明かしました。
XRエンジニアが語る、受賞に至るまでの開発プロセス
ここからはMESONのエンジニアさくたま氏と交代。今回紹介する「Hinaあつめ」は、他の異業種とARをかけあわせてものづくりをする「WithAR ハッカソン」で生み出されました。お題は「公園での遊びをアップデートせよ!」で、Nianticも技術協力で参加。さくたま氏は、「公園とNianticのツールを上手く掛け合わせたい」と考えて挑戦したそうです。
このアプリは、公園の中を探しに行き虫眼鏡のUIで観察すると、その場所に合わせたHina(ひよこ)がたくさん出現し、Hinaを集めて現実世界で一緒に散歩できるようになっています。
「Hinaあつめ」を通してユーザーに感じてもらいたい部分について、さくたま氏は「小さかったときって何を発見しても楽しかったですし、発見して面白いと思う子どもの気持ちを思い出して欲しいな」とコメント。また、「新宿中央公園が舞台だったのですが、滝や四季や生物などたくさんの魅力があります。それを探すと出てくる仕組みを作って、(公園の魅力を)アピールできていれば」と述べました。
結果として、この作品はNiantic賞と新宿中央公園事務所長賞を受賞しています。
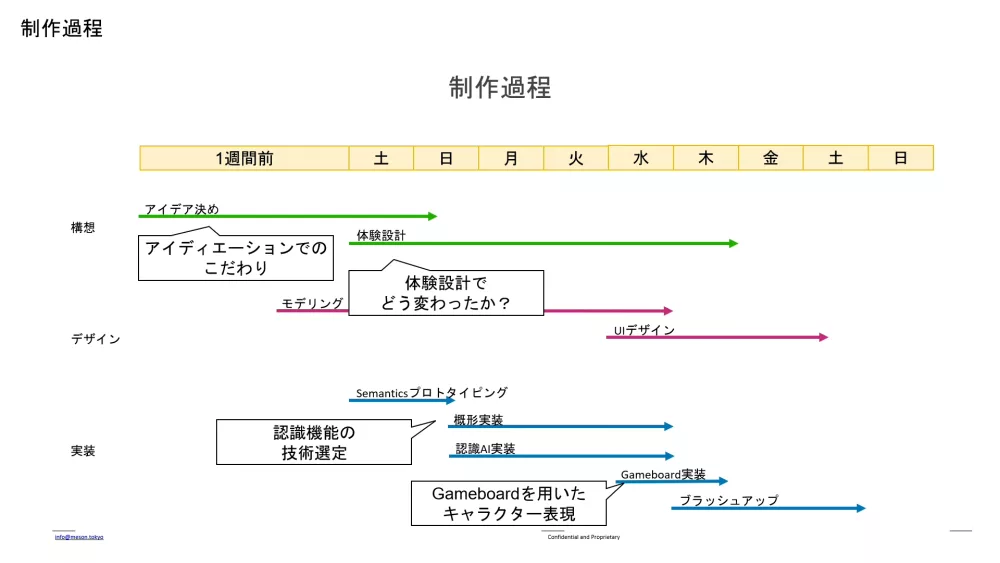
さくたま氏はハッカソンの1週間前からアイデアを練り始め、現地の下見や、公園を分析した論文を探し、インプットから始めたそうです。その制作過程で学んだことと意識して取り組んだことを、4つのポイントにしぼり紹介しました。
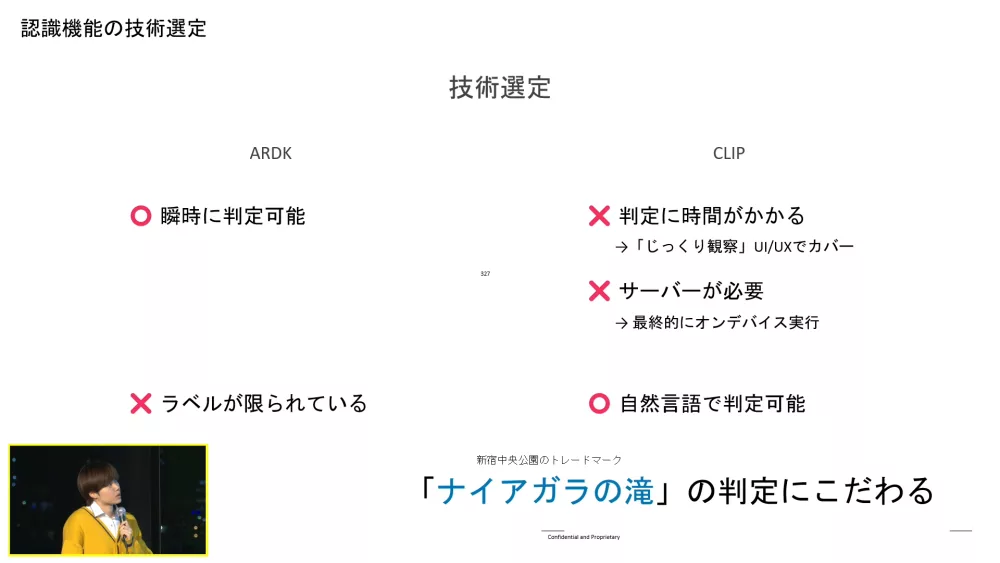
まずは「認識機能の技術選定」について。例えば、カメラに写っているオブジェクトが「滝」だと分かれば「滝に合わせたHinaが出現する」箇所は、バックグラウンドで現実のオブジェクトの認識を行い、それに応じて種類を出し分けています。
認識機能の選択肢のひとつが、「ARDK セマンティックセグメンテーション」でした。大きな使い方として、画像の中に何が映っているのかの判定や、空や人などをマスクするところで利用されています。「Peridot」では、花を見つけてアクションする場面で用いられる他、「Hinaあつめ」のプロトタイプでは、3Dメッシングと組み合わせて、タップしたピクセルにどんなラベルがついているのか判定して、瞬時に素材を出しています。
「ARDK セマンティックセグメンテーション」では使えるラベルがたくさんあり、開発当時はARDKの2.5を使っていたものの、3.0でさらにラベルが増えたそうです。他のツールのセグメンテーション機能でも周りの環境の認識機能はありましたが、花や車など物体にもあるのは珍しいそう。
もうひとつの選択肢として考えたのが、OpenAIの「CLIP」モデルというAIを使った手法です。今回の使い方では、写真と単語のリストをクエリとして投げると、画像の中に各単語がどのくらい映っている可能性があるかの確率を出してくれます。
ARDKは瞬時に判定はできますが、CLIPはPythonで動いており、サーバーと通信するためラグが発生するデメリットがあります。一方、今回キーポイントとなったのが新宿中央公園のトレードマークの「滝」でした。CLIPでは理論上どんなものでも自然言語で判断が可能だったので、今回はCLIPを採用したそうです。ネックだった判定時間も、UI/UXでカバーできたと述べています。
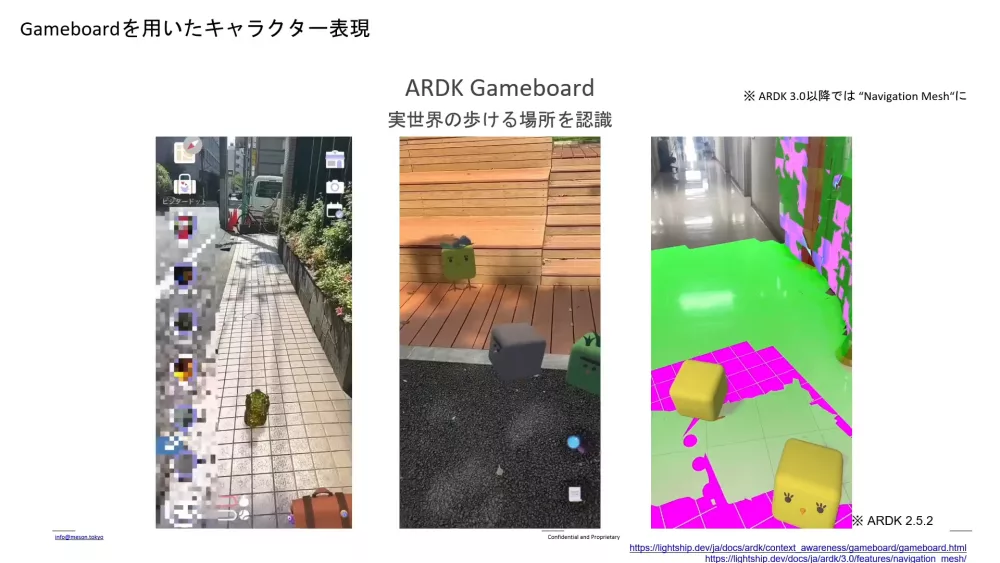
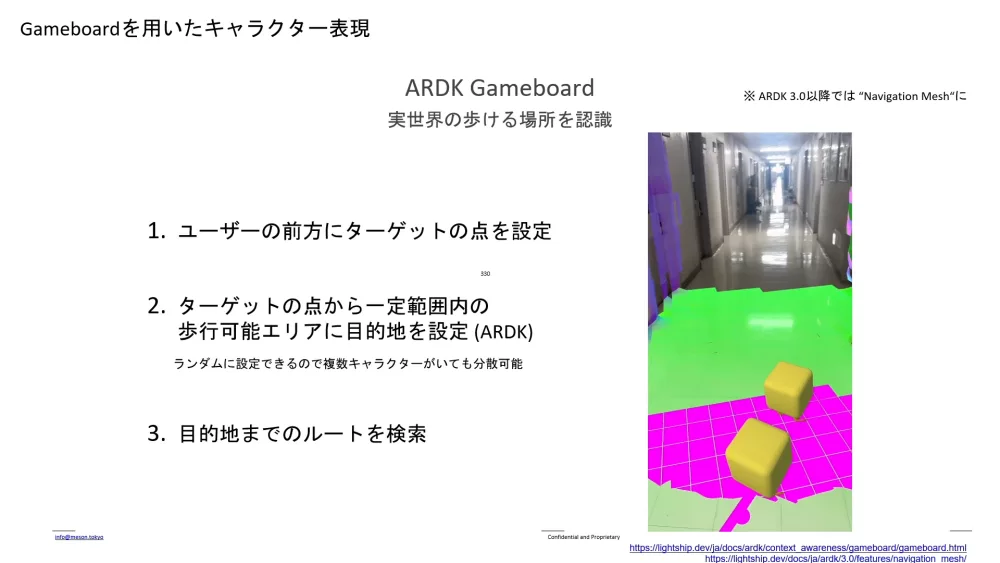
次に「Gameboardを用いたキャラクター表現」について紹介。Gameboardは一般的に言われるナビゲーションメッシュで、「Peridot」では現実の風景に合わせて壁にぶつかるなど、歩きながら平面を検知し、キャラクターが歩くように制御しています。
実装の観点でも楽だったとのこと。まずユーザーがカメラを向けている位置から、前へ何メートル、Hinaが向かって欲しい位置に、ターゲットの点が設定されます。そこから一定範囲内の歩行エリアに、ランダムで目的地を設定して、Hinaがそこまで歩いてくれるところまで、ARDKがやってくれるそうです。Hinaがたくさん出てくるので、ランダム設定が簡単にできるのが助かったと明かしています。
さくたま氏は、「結果的にGameboardの機能を上手く使って、手前にぽーんと飛んでくるとか、一緒にお散歩してわらわら足元にHinaちゃんがついてくるとか、段差の上にちゃんと立ったり売りそに隠れたりとか、実在感を高められた」と述べました。
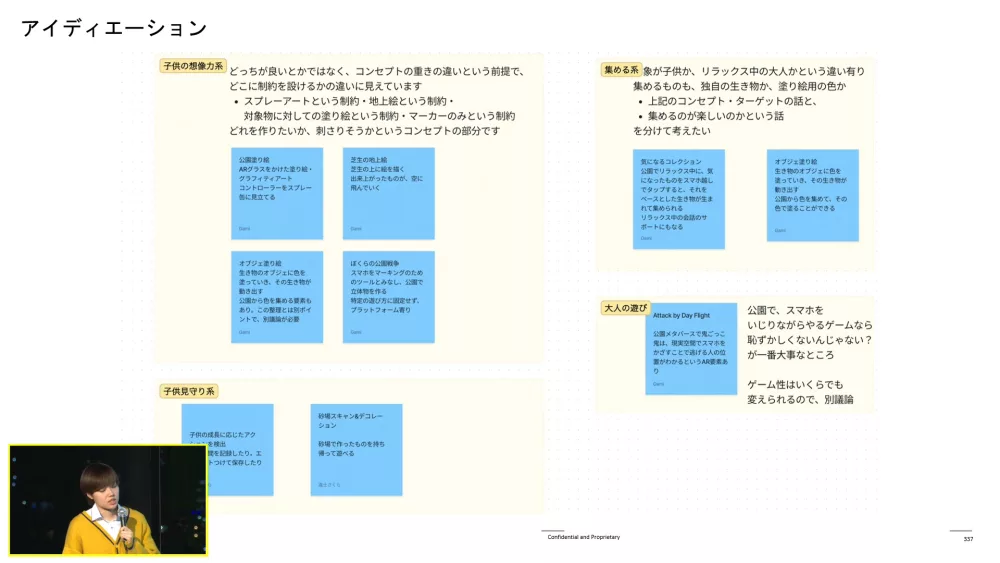
次はさくたま氏の目線で、アイディエーションのときにどんなこだわりを持って作品ができたかを紹介。最終的には「新宿中央公園の魅力から生まれたHinaたちを探し、その魅力に気づいていく」というストーリーができましたが、その前段階にはいろんなコンセプトや案があったそうです。
メンバー5人がそれぞれの立場で、これがいいんじゃないか、あれがいいんじゃないかと話していきましたが、さくたま氏は「私はARDKを使いたい」とアイデア選定の段階からこだわったと明かしました。
ARDKの特徴的な機能として、さくたま氏の目線ではセグメンテーションとGameboard、スキャニングの3つが大きいと述べました。スキャニングでは、「Scaniverse」の機能を自分のアプリに取り込むことができて面白いなと思いましたが、最終的にセグメンテーションとGameboardのアイデアでHinaあつめを推したそうです。
さくたま氏は、MESONのミッションである「まなざしを広げる」を普段から意識して制作をしており、Nianticのミッションの「冒険心を掻き立てる」の部分とオーバーラップがあると注目します。「これまで知らなかった町並みや公園、友だちと出会うきっかけを提供します」に対し、「これこそまさに普段見逃していたところに足を広げ、いろんな捉え方をして、新しい出会いをするところに繋がりがある」と述べ、Hinaあつめのコンセプトに取り込みました。
最後に「体験設計がどうかわったか?」について。さくたま氏はインターンとしてMESONに入った直後、「体験設計」という言葉をよく聞きましたが、当初何をどうしていくか想像がつかなかったそうです。今回のハッカソンで、「こういうことか」と分かったと述べています。
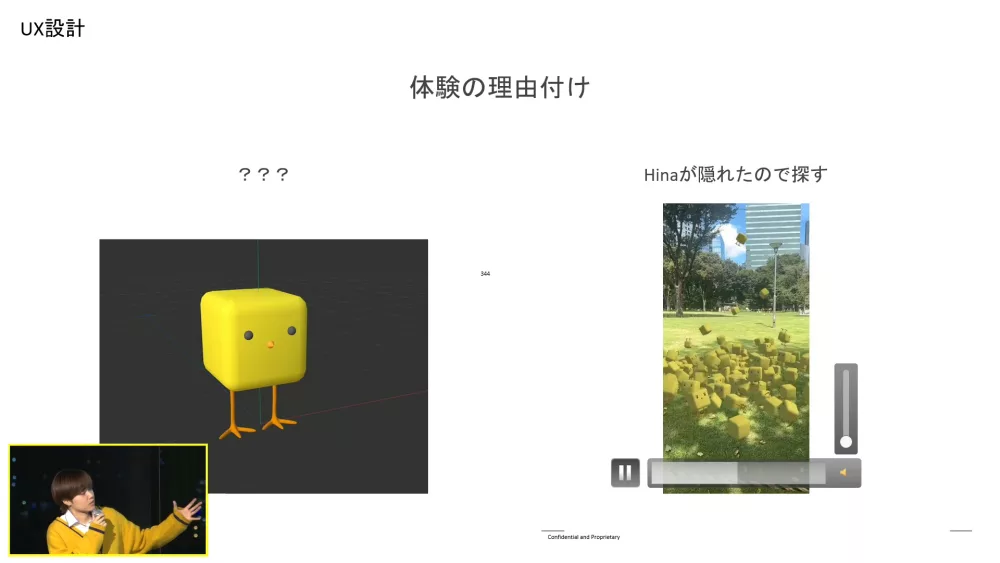
まずはキャラクターの意味付け。Hinaは子どもにしか見えない妖精で、それを探すことに、大人も子どもの目線を思い出すところを重ねています。これらは後々ついてきたもので、デザイナーが作ったプロトタイプのひよこが可愛かったことから始まりました。そこにストーリーやキャラクターの意味付け、環境に合わせたデザインがされていくところに重要性があると学んだそうです。
Hinaを集めることは最初に決まっていましたが、なぜユーザーが探したいのかの理由付けはまったくされていませんでした。そこにオープニングがつくことにより、「わーっと出てきたHinaが隠れたから探しに行くというストーリー」ができたとのこと。
CLIPの認識時間待ちについても理由付けがなされています。最初はCLIPに画像を投げるためにカメラで撮るだけでしたが、周りにブラーをかけて、じっくり真ん中に集中させるUIにすることで、「世界を観察するんだ」という動機づけができ、判定時間がかかっても納得感が生まれるようにデザインされました。
出現条件の提示など、インストラクションについても一工夫がありました。最初は裏側に認識して出す紐づけをユーザーに伝えなければいけないという機能的な側面から始まりましたが、「ここにもいるかも」とユーザーに自分で考えて自由に探索してほしいという思いがあったそうです。そこから、「レアなHinaに出会えるかも?」というヒントを出すようになりました。
最初は殺風景な機能から始まりましたが、「全員で考えて統一した『新しい魅力に気づく』というコンセプトに紐づけて肉付けしていく作業が体験設定なんだ」と、さくたま氏は感じたそうです。
まとめとして、さくたま氏は「ARDKのゲームボードを活かしてキャラクターの存在感を高められた」「殺風景な機能について意味付け・ストーリー付けをして演出していくことの大切さを学ぶことができた」とコメント。
また、コンセプトの裏には、普段からMESONが「まなざしを広げる」と考え、ARの体験の作り方についても考えていたのがあったとまとめました。
MESONが大切にしている「まなざしを広げる」考え方
次はMESON CTOのえど氏と交代。今回のハッカソンはプライベートな時間での参加でしたが、さくたま氏やメンバーの呼びかけにより、MESON内で参加する流れになったと明かしています。
えど氏は、MESONを「XRの体験」にフォーカスした企画/開発のプロフェッショナル集団と考えているそうです。「XRの体験を社会実装し、まだまだ馴染みのない中でより触れやすくなってもらうかのようなことを、日々考えている集団」だと述べました。
MESONでは「まなざしを広げる」を会社のパーパス(目的)としています。MESON代表の小林佑樹氏のブログでは、「人形が並ぶその場所はなんの変哲もない机の上ですが、小さいときの自分の目の前には壮大な遊び場が広がっていました」と書かれており、えど氏はこれに共感したそうです。
さらにえど氏は「皆さんも記憶にあると思うのですが、人形を並べるのもそうですし、ポケモンやごっこ遊びとか、子どもはいろんなことを遊びに転換する天才だなと思っています」と述べ、「大人になると視野が狭くなり、常識やしがらみで、発想で子どもに及ばないなというのは、皆さんもご経験があるのではないのかな」と語りました。
そういったものを、XRやAppleの言う「空間コンピューティング」を使って、人間の可能性が広がっていくと、MESONでは信じて開発しているそうです。
えど氏は元々WEBのエンジニアでしたが、途中でiOSのエンジニアに転身したのち、3DCGやUnityに触り始めた時期にOculus Rift DK1に触れます。これからはVRが来ると思い転職しましたが、ARの出現で「ARのほうが人々に届けやすい」という思いからMESONに入社したと明かしています。
えど氏がCTOに就任した際、「みんなが思い描く未来へ、今の時代を地続きにしていく」という言葉を書いています。最近出てきたVision ProやChatGPTを見ていると、スター・ウォーズのような自分が思い描いてきた未来が、リアルに足跡が聞こえるくらい近づいてきているような感覚を覚えているそうです。
ARで着替えたり、模様替えしたり、そういった時代が近づいてきており、MESONではこれらをどうやって社会実装して、まだARに接点のない人たちにどうやったら届けられるのかを日々考えていると明かしています。
今回受賞した背景についても解説。MESONでは「心を揺さぶる」「遊びをつくる」「知を通わせる」を軸にしています。日々ディスカッションするときにもこれらを思い出し、「心を揺さぶっているだろうか」などをイメージしているそうです。
ハッカソンに参加した時も、「いろんなことをアソビにして行こう」を重要な考え方としています。「play」の遊びだけでなく、「楽しんじゃおう」というマインドでミーティングしていました。
いくつか企画が出た中、一番最初にベースとなったのは「こころ動物ハント」。小さいころ、雲がクジラに見えたり、何かのシミがポケモンに見えたりなどの「見立て」をしながら遊んでいたことが、最初のディスカッションの中に出てきました。MESON内で「面白い」となり、会社のコンセプトを大切にしながら開発が進んでいたと明かしています。
ここから「Hinaあつめ」になっていきますが、Hinaが生まれる発端となったのが、アイデアが出た時点で「現地に行こう」となったことです。メンバー全員で新宿中央公園に行き、探索をして、「こんなのあるんだね」「こういうところあるんだね」と、行った時点で色々な発見があったそうです。
えど氏は、「ARはデジタルで、開発はオフィスでするものですが、やっぱり現地の空気を感じるのは非常に重要だった」とコメント。特にMESONではロケーションベースのARを開発してきましたが、「その場所に紐づいた経験は、その場所に行って出ないと分からないことが非常に多いので、実際その場に行って匂いとか空気を感じるのが重要」とのこと。
また、MESONの考え方として、技術的な課題を「アソビ」で突破するのも重要と捉えています。Hinaあつめを虫眼鏡で探している風にした件も、読み込みが長くかかるのを逆手に取っていました。えど氏は「通信が早くてなくても成り立ったとしても入れたほうが良い」とし、「パシャっと撮った瞬間出てきてしまうともったいないので、演出としてカバーするみたいなことをよくMESONでは行っている」と語りました。
「技術的課題が出てきたとき、技術でカバーすると考えてもいいが、それをアソビにできないか、何か視点の変更でカバーできないか」と考えると、頭の体操となりポンと出てくるようになるそうです。
他にも、AIとARは相性が良く、今回のように表立って使ってなくても、どこかで使っているのは非常に重要とのこと。「ユーザーに気づかれないように上手くサジェストするなどの使い方がある。こうした使い方ではAIはキーファクターになる」と述べました。
ちなみにMESONでは採用も積極的に行っており、ディレクターやデザイナー、エンジニアを中心に募集中とのこと。「ARの体験を作ることに興味のある方は是非エントリーしていただけたら」と述べ、セッションを締めくくりました。
【Sponsored】Niantic