昨今ではVTuberなどを中心に、“3Dキャラクター”を楽しんでいる人や、“バーチャルアバター”を見かける機会がぐっと増えました。制作用ツールも出揃いつつあり、pixivの「VRoid Studio」など、2Dのお絵描き感覚で3Dキャラクターを作れるソフトも登場しています。
今回MoguLiveでは、デジハリ・オンラインスクールによる「VRoid Studio講座」の第一回をまるごと記事にしてお届け。本来は有料のところ、第一回を特別に無料公開します。3Dキャラクターやアバター、VTuberを作ってみたい人は必見です。
「VRoid Studio講座」目次
はじめに: VRoid Studioって?
第1部: VRoid Studioのインストールと基本操作、顔の編集
第2部: 体型の編集
第3部: 服や髪を編集する
第4部: テクスチャの編集とエクスポート
第5部: 編集・作成したモデルを出力してみよう
はじめに:VRoid Studioって?
今回の講座で学べるVRoid Studioは、まるで絵を描くように3Dキャラクターが作れるソフト。3Dモデリングの専門的な知識やスキルがなくとも、2Dのイラストを描くような感覚でオリジナル3Dキャラクターが作れます。

(VRoid Studioでは、男性・女性・子ども・大人と幅広くキャラクターが作れるのも魅力)
今回のVRoid Studio講座では、教材としてオリジナルVRoidモデルのデータを配布。第一線で活躍するプロの筆づかいや創意工夫を、原寸大で確認できます。加えて講座は完全オンライン対応、インターネットに繋いだPCさえあれば繰り返し視聴できるのも嬉しいポイントです。

(講師のMitraさん。さまざまなイラスト制作やディレクション、およびVRoid Studioを使用した3Dモデリングを行っている。講座では洋服や顔、髪のアレンジ方法に加え、個性の演出に欠かせない小物の制作なども解説してくれる)
さらに、講師はプロのイラストレーター・3DモデラーのMitraさんが担当。これまでにVRoid Studioを活用し、「月イチのてぇてぇTV」の“すずなりマグニフィセント”や「超人女子戦士 ガリベンガーV」の“ブイ子”、“ブイ子 小峠モード”、VRoid Projectの“VRoid WEARモデル”など、多数の制作実績を持つ講師が丁寧に解説します。
第1部:インストールと基本操作、顔の編集
早速VRoid Studioを使い、キャラクターを作っていきましょう。この章では、VRoid Studioをインストールし、顔編集をするところまで解説します。
(こちらはVRoid Studio講座のダイジェスト映像。フル版は講座にて)
VRoid Studioをインストール、起動してみる
まずはVRoid Studioを使えるようにするところから。VRoidの公式サイトからダウンロードし、PCにインストールしましょう。VRoid StudioはWindowsとMacの両方で使用できるので、自分のPCに対応しているほうをダウンロードします。
ダウンロードとインストールが終わったら、VRoid Studioを起動。「新規作成」を選びます。ここでは男女どちらのモデルを作るか選べますが、今回の講座では女性モデルを作成します。続いて「ファイル」から「名前を付けて保存」を選び、モデルを保存しておきましょう。
VRoid Studioの基本操作
VRoid Studioでのマウスを使った基本操作は以下の通りです。
・モデルの拡大と縮小……マウスホイールをそれぞれ前・後に回転させる
・モデルの回転…マウスの右ボタンでドラッグ
・モデルの位置移動…マウスホイールを押し込んでドラッグ
ちなみに「VRoid Studio」の操作はマウスだけでもOKですが、ペンタブ(ペンタブレット)があると、髪や服などが描きやすくなるのでオススメです。
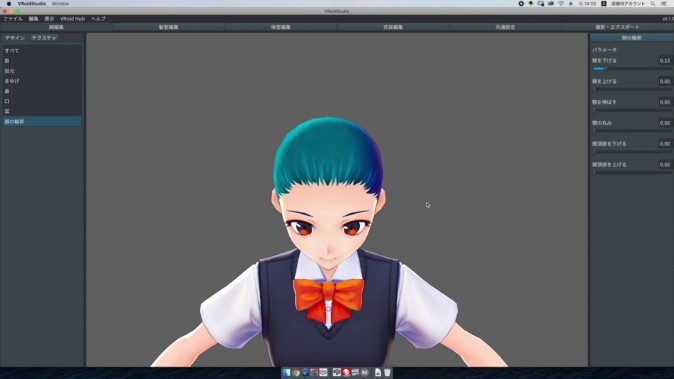
顔を編集してみよう
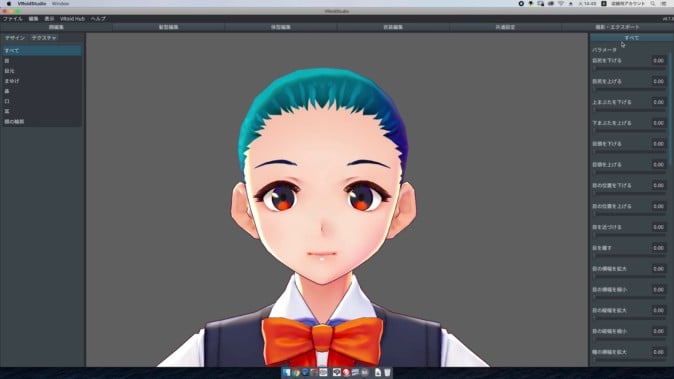
まずはモデルの「顔」を作ってみましょう。「顔編集」のタブを選ぶと、右側にいろいろなパラメータが並びます。

(顔を画面の中心に持ってくると編集しやすくなるのでオススメ)
顔編集ではこのパラメータをスライドさせたり、数値を直接入れることで顔を編集できます。このパラメータは顔の様々なパーツに対応しているので、右側にスライドさせると形が変わります(試しにいくつか変えてみて、どう変わるのかを見てもいいでしょう)。
また、左側の「デザイン」タブから目や眉毛、目元、鼻や口などのカテゴリを選ぶこともできます。すべてのパラメータを表示していると数が多くて大変なので、編集したいカテゴリだけを表示しておくと便利です。
今回はサンプルとして、“女の子のモデル”を作っていきます。まずは“子ども”の特徴を考えて、顔を編集してみましょう。子どもの目は大人と比べると大きく、顔の下の部分についています。「目」のカテゴリを選び、それぞれパラメータを調節して目を大きくし、位置を下げてみます。

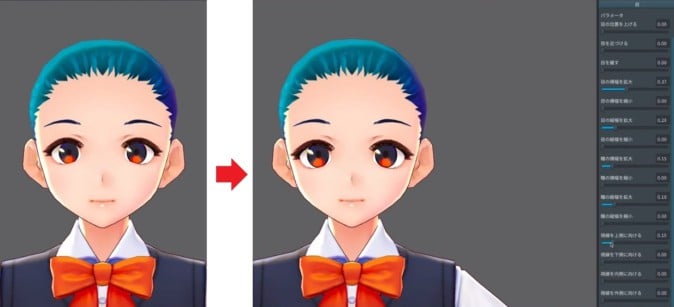
(パラメータを調節して、目の幅などを大きく、位置を下にずらした状態。これだけでもだいぶイメージが変わる)
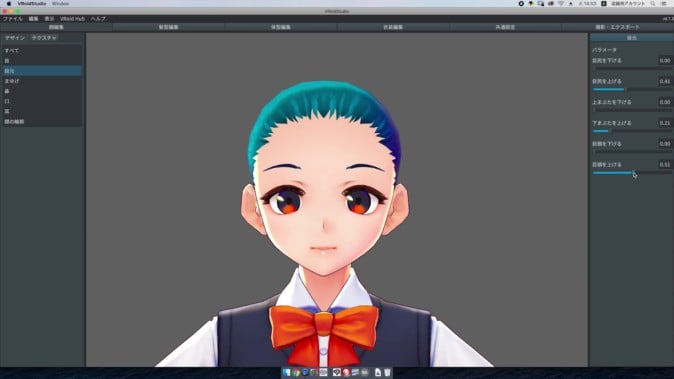
続いて「目元」カテゴリで目尻やまぶたなどを調整します。目尻を少し上げることで、元気で活発な印象に。加えて下まぶたを上げると、笑っているような印象になるので、こちらもパラメータを調節しましょう。
「眉毛」カテゴリでは眉毛の角度や位置を調節できます。目の位置も下げたので、眉毛の位置も少し下にして合わせてみましょう。
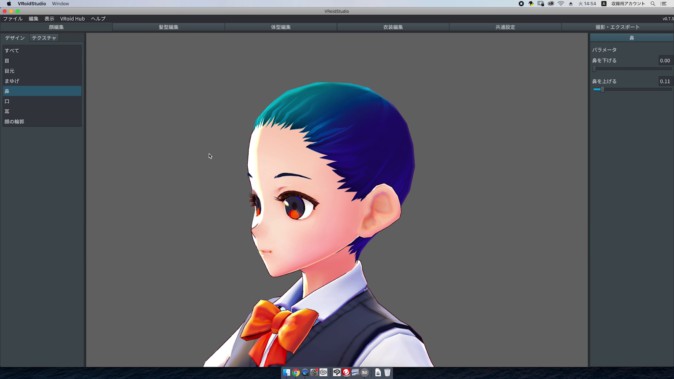
次は「鼻」カテゴリ。鼻の位置を下げると少し大人っぽい印象になってしまうので、少しだけ上げるのがポイントです。
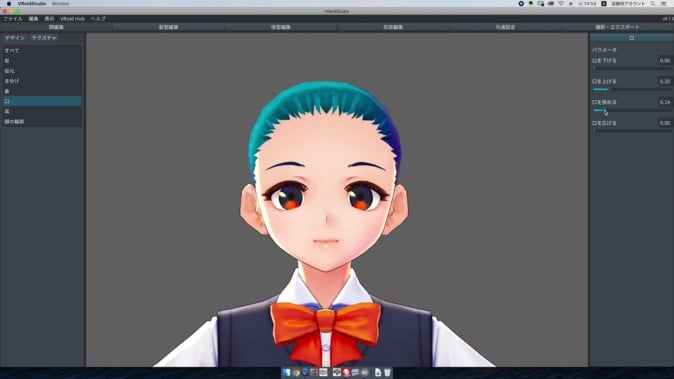
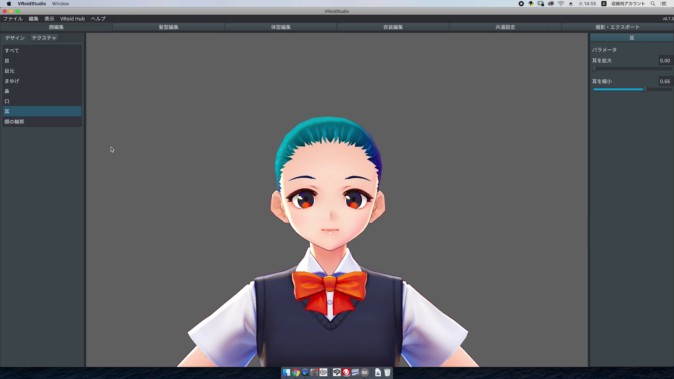
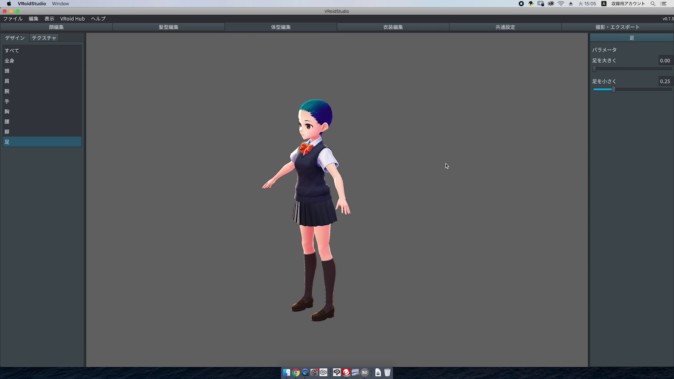
続いて「口」カテゴリで口の位置や大きさを調節。今回は子どもらしくするために口の位置を少し上げ、口を狭めます。同じように「耳」カテゴリを選び、初期モデルから耳をちょっと小さく調整します。
最後に「顔の輪郭」カテゴリで微調整。顔は少し下ぶくれのようにすると子どもっぽさが出るので、頬を少し下げてみます。少し角度を変えて顔を見ると、顎はややとがって見えるので、少し丸く調整しましょう。
顔の編集はひとまずここまで。最初のモデルと比較すると、顔つきはかなり子どもらしくなってきました。
第2部:体型の編集
次の章では、作ったモデルの体型を調整・編集します。
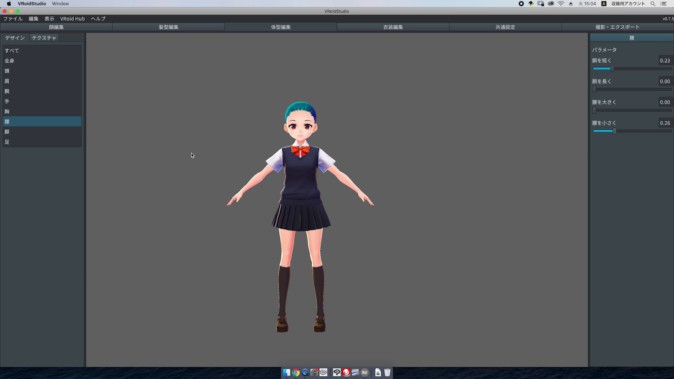
体型を編集してみよう
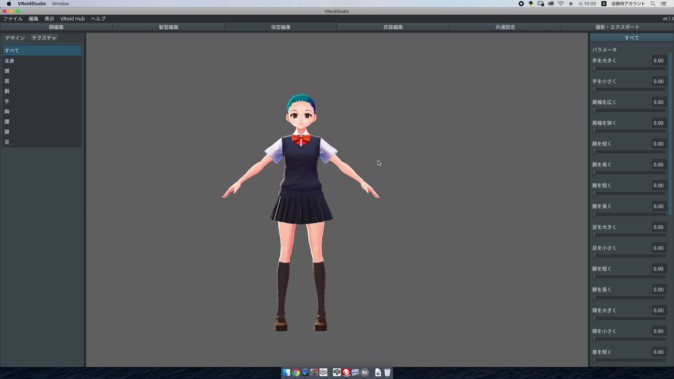
「体型編集」のタブを選ぶと、「顔編集」のタブを選んだときのようにパラメータが並びます。顔編集と同じように、カテゴリごとにパラメータを調整して体型を編集していきます。

(マウスホイールを操作して、モデル全体を見れるようにしておくとバランスを取るのがラクなのでオススメ)
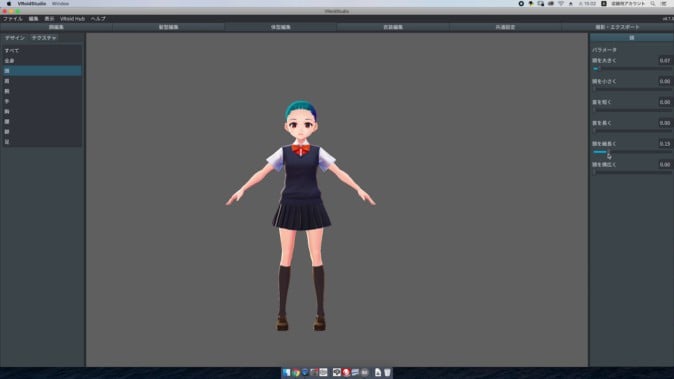
「全身」カテゴリでは身長を調整できます。初期モデルの身長は160cmぐらいなので、子どもらしくするためにやや小さめに。「頭」カテゴリでは、子どもの等身は頭が少し大きめなのでそれに合わせて調整します。

(頭の横幅を調整すると印象が変わる。シュッとした印象を持たせたい場合は、頭を細長く変化させると〇)
「肩」カテゴリでは肩幅の、「腕」カテゴリでは腕の長さの、そして「手」カテゴリでは手の大きさを調整できます。子どものモデルなので、肩幅は少し狭く、手は少し小さめに。今回、腕の長さはそのままでいきましょう。
「胸」カテゴリでは胸の大きさや向きを変えられます。胸を小さく調整するパラメータは2つありますが、「素体向け」のパラメータを変えるようにしましょう。衣装向けのパラメータを変化させると、服がえぐれてしまうケースがあるので要注意。
「腰」カテゴリでは胴の長さや腰の大きさを、「脚」カテゴリでは脚の長さを変更できます。胴を少し短く調整するとスタイルがよく見えるので、ちょっとだけ短めに。脚の長さについては、今回のモデルでは調節しません。

(足は正面からだと大きさを判断しづらいので、斜めから見て調節するのがポイント)
最後の「足」カテゴリでは足の大きさを変えられます。今回は少し小さく調整。これで体型の編集は完了です。今回は大幅な変更を加えなかったものの、その差は一目瞭然。初期モデルと比べると、小さな変更でも印象がガラリと変わります。
第3部: 服や髪を編集する
次はいよいよ服と髪の編集に入ります。この講座では顔や体型の調整後、すぐに服や髪の調整に移りますが、実際には「服や髪を直したら、顔や体型が気になってきた……」といったことは割と起こります。作り込みたい場合はこの工程を何度か往復して、自分が作りたいモデルに近づけていきましょう。
服を交換してみよう
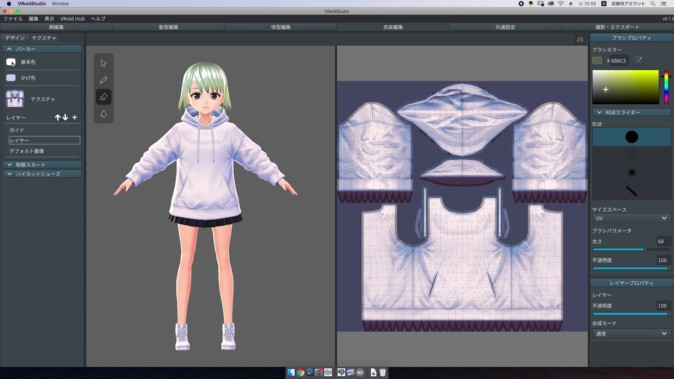
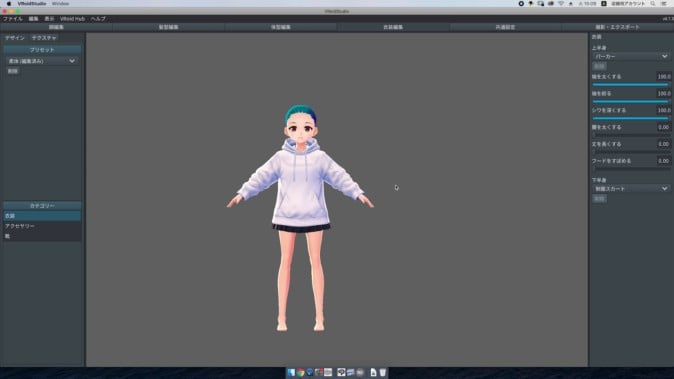
まず衣装(服)の編集からスタート。タブの「衣装編集」を選ぶと、服の種類や上半身・下半身などの部位を選んで編集できるようになります。左側のほうの「プリセット」は「素体」、右側の「上半身」では「パーカー」、「下半身」では「制服スカート」を選択します。

(左下にあるカテゴリからは衣装の他に、靴やアクセサリーを選択することもできる)
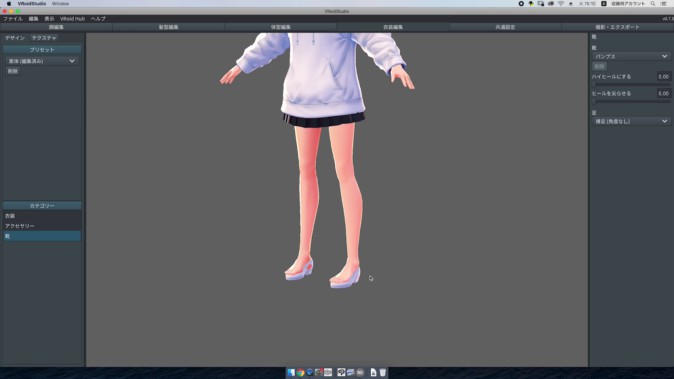
靴のサイズによっては足がはみ出してしまうケースもありますが、右側の「足」から「裸体(角度あり)」を選べば、靴の中に足を収めることができます。

(「角度なし」のままでは足が靴からはみ出てしまう。こういう時は「角度あり」を選べば解決)
髪形を編集してみよう
続いては髪型の編集です。髪型の編集には、
1. プロシージャルヘアを追加(髪をまとめて追加・編集でする)
2. 手描きガイドを追加(髪を1本ずつ追加・編集する)
の2種類あります。今回はまず「プロシージャルヘアを追加」で髪のおおまかな形を整え、最後に「手描きガイドを追加」で横髪を追加することにしましょう。
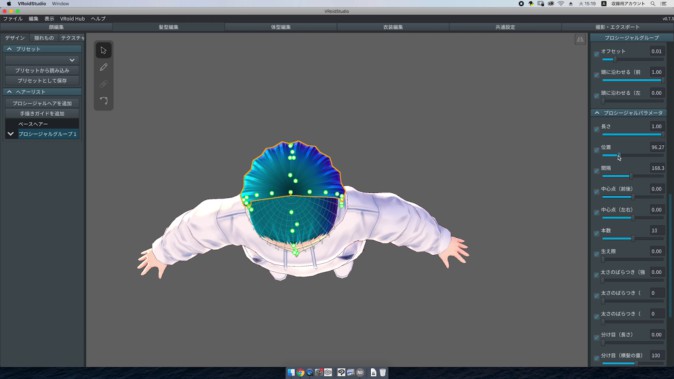
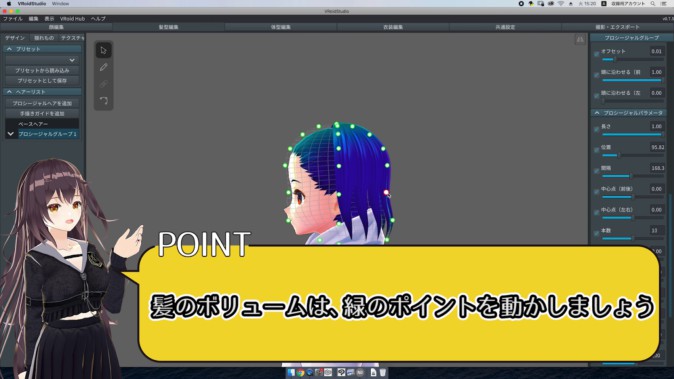
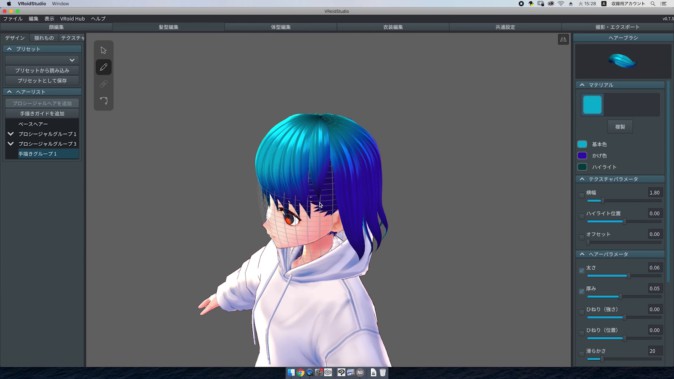
まず「プロシージャルヘアを追加」を選び、後ろ髪を足していきます。これまでの顔や体型と同じように、右側のパラメータで長さや髪の間隔、位置を調整。今回の後ろ髪は本数を増やして間隔を空けます。
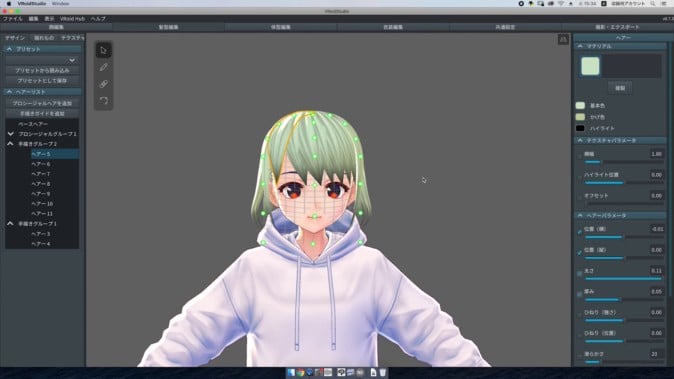
次は後ろ髪の形状を整える番。今度はパラメータではなく、モデルが表示されている画面の左上にある矢印タブを選び、緑の点を移動させることで編集できます。このとき便利なのが「ミラーリング」機能。髪の左側を編集すれば右側が、右側を編集すれば左側が……といったふうに、自動的に左右対称で編集できます。ミラーリングはモデル表示画面右上のアイコンを押すとON/OFFが切り替えられるので、覚えておきましょう。これを使えばグッと髪型編集が楽になるはずです。
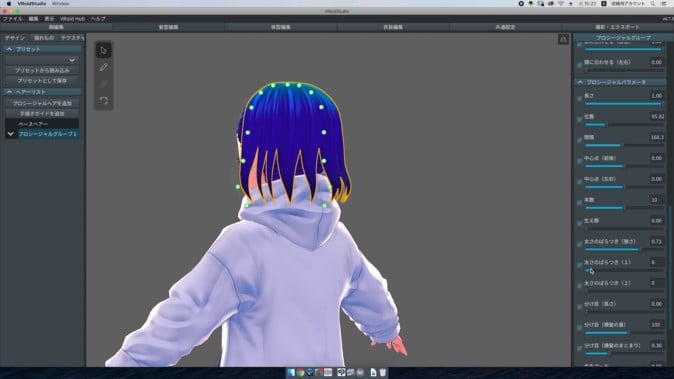
さて、ミラーリング機能のおかげで左右もだいぶ整ってきましたが、後ろから見ると気になる点が。後ろ髪がどれも同じような幅になっているので、髪の毛としては少し不自然です。この場合はまず「太さのばらつき(強さ)」のパラメータを0.7程度まで変更した後、「太さのばらつき(1)」を少しずつ変えるのがオススメ。ちょっとずつ調整すると……。
上記の画像のように、太さがにばらつきが出ました。これでかなり自然な髪の毛になったはずです。細かいところではありますが、ちょっとした気遣いが違和感を減らし、モデルのクオリティを上げてくれます。ただしやりすぎには注意。
前髪/横髪を編集してみよう
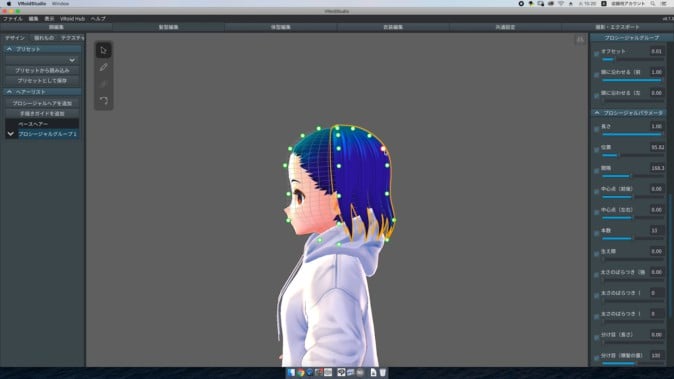
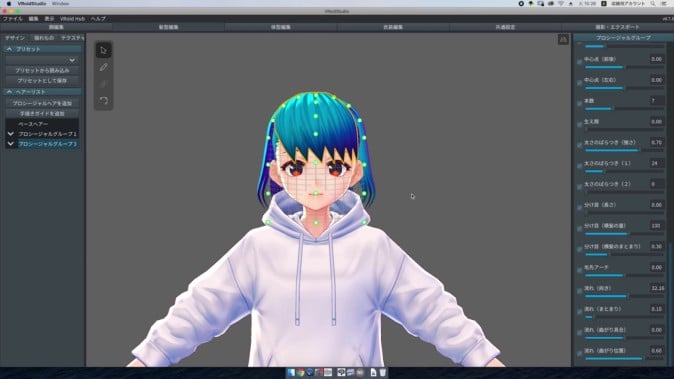
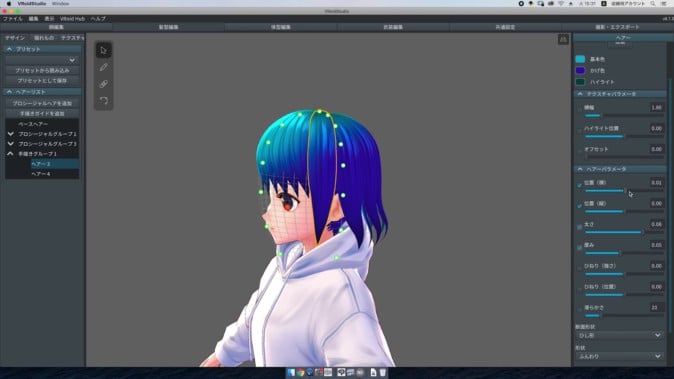
続いては3Dキャラクターの印象を大きく変える、前髪と横髪の編集です。後ろ髪と同じように「プロシージャルヘアを追加」を選び、本数を増やし、位置を変更して前に持っていきましょう。今回、髪の長さはまぶたにかかるぐらいがちょうどよさそうです。
ただし、このままだと前髪が垂直に垂れてしまって少し不自然になってしまいます。
そんな時は、前髪の「流れ(向き)」のパラメータを調整すると、髪の毛の流れを左右に変化させ、自然なビジュアルにできます。「流れ(まとまり)」も調整するとより綺麗に見えるので、こちらも忘れずに。左右に流したあとは、頭の中央に前髪が来るように位置を変えればOKです。
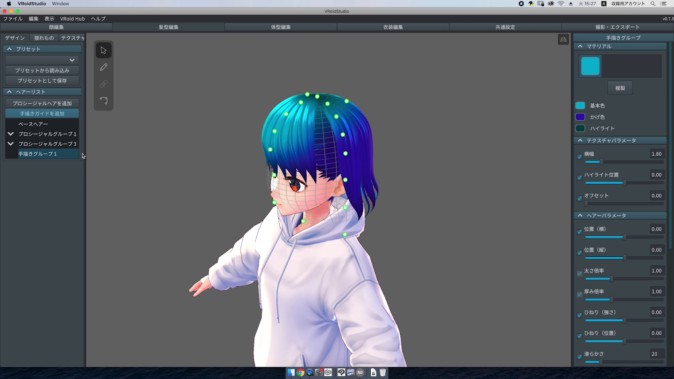
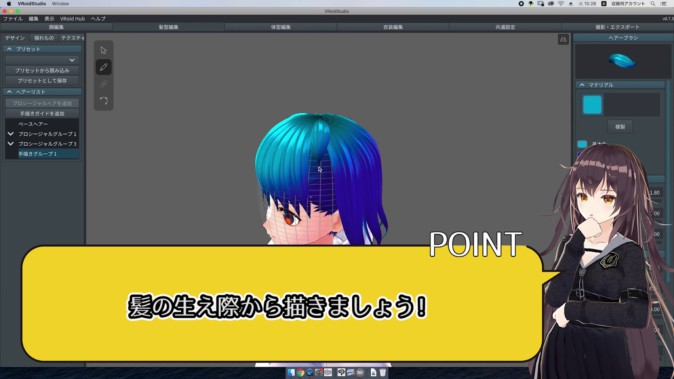
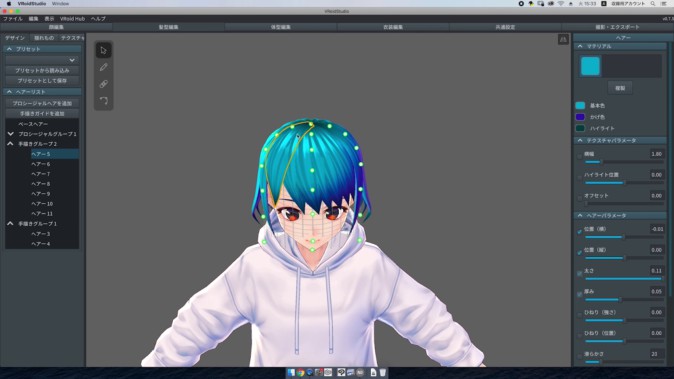
続いては前髪と後ろ髪の間に「横髪」を足していきましょう。ここで、横髪は「手描きガイドを追加」で足していくことにします。髪の毛を追加する前に緑の点を動かして、大まかな形にガイドを調節。少し難しいですが、ちょうどよい位置を見つけて……
ガイドの調整が無事完了したら、モデルが映っている画面左上のタブから鉛筆のアイコンをクリック。髪の毛を手描きで追加できます。横髪は中央の生え際から下におろすように描くと自然な流れになります。ちなみにここからの作業はペンタブだと手軽にできます。
手描きガイドで描いた髪は、「制御点」で調整できます。画面中央左上の4つのアイコンのうち、一番下のものを選ぶと制御点が表示されます。これを動かして髪の毛の位置や形を調節できる、という仕組みです。

(ちなみにミラーリングをONにしている場合、手描きガイドで描いた髪も左右対称に自動で追加される)
制御点の作業が終わった後は、パラメータで調節。もし髪の隙間があれば太さや位置を変え、隙間がなくなるようにすれば作業完了です。
髪の色を変えてみよう
ここまでは髪の形を整えてきましたが、次は髪の色を変えていきます。選択タブで髪の毛をどれか一つ選び、右側にある「マテリアル」で色を調節。髪の毛にはメインの色となる「基本色」、影の部分の色になる「かげ色」、そして光が反射している場所の色となる「ハイライト」の3つがあります。

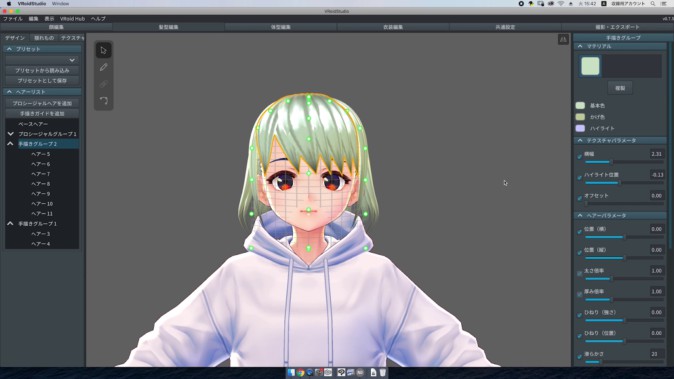
(このモデルの基本色は水色系、かげ色は濃いめの青、ハイライトは暗い緑だが……)

(マテリアルからそれぞれの色を変え、薄い緑色の髪に。ちなみに「ハイライト」は真っ黒にするとハイライトが無くなるので、必要ない場合は黒くしてもOK)
ハイライトに関しては白っぽくするほど明るく、黒っぽくするほど暗くなります。今回のモデルは“元気な女の子”の方向性にするため、軽めのイメージを与えられるよう、ハイライトは明るく設定してみました。
ハイライトの位置や幅の広さは、右側の「テクスチャパラメータ」から変更できます。髪の1本1本、ハイライトを別々に変えることもできますが、左側の「へアーリスト」から「プロシージャルグループ」や「手描きグループ」を選択すると、グループごとにまとめてハイライトの設定を変えることができます。これができると作業がグッと楽になるので覚えてしまいましょう。
前髪の編集が終わったら、後ろ髪や横髪も同じように編集し、全体のバランスを整えればOKです。
第4部: テクスチャの編集とエクスポート
続いては顔の眉毛や目、唇、そして服などの質感を編集できる「テクスチャ」の編集に入ります。ここからはかなり「お絵描き」に近くなる、というかお絵描きそのものになるので、ペンタブをお持ちの方は準備を忘れずに。
顔パーツのテクスチャを編集しよう
まずは顔のテクスチャの編集からスタート。「顔編集」タブを選択し、左側のテクスチャタブからどのパーツを編集するか選びます。
現時点では作ったモデルの髪の毛の色と眉毛の色が合っていないので、眉毛の色を髪の色に少し寄せていきます。左側のタブから「眉毛」を選び、髪の毛のときと同じように色を変更してみましょう。
テクスチャの色は「基本色」と「かげ色」が変更可能ですが、かげ色は基本色に合わせましょう。基本色のところに表示されているRGBの文字列を、かげ色でもコピー&ペーストすれば同じ色に変更できます。
続いてアイラインやまつ毛の色も編集します。先ほどと同じように、眉毛のRGBの文字列をコピー&ペーストするのがオススメ。アイラインの基本色は眉毛の基本色より暗めが良いので、少し暗く調整しましょう。まつ毛の色はアイラインの色と同じにすればOKです。どちらも、かげ色を忘れずに。
瞳のテクスチャを編集しよう
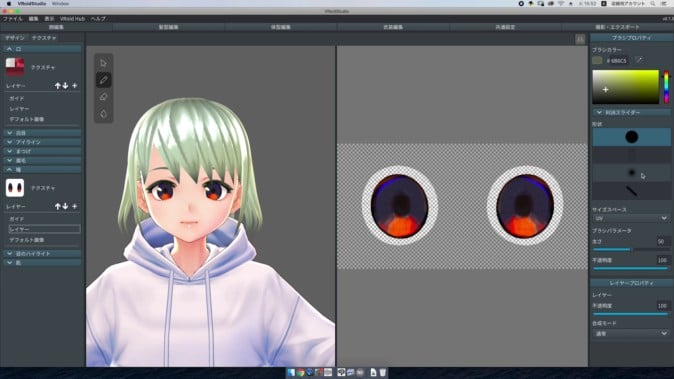
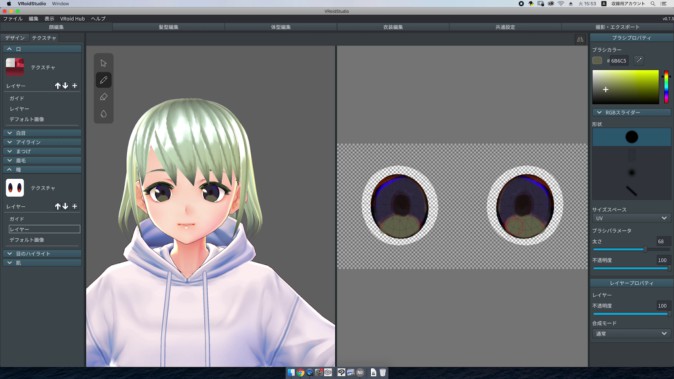
次は瞳のテクスチャを描いてみましょう。左側のタブで「瞳」を洗濯すると、画面中央右側に瞳のテクスチャが表示されます。描かれているテクスチャが表示されますが、描き換える場合はレイヤーを選択しましょう。
レイヤーを選択したら、モデル表示画面右上にある4つのタブの中から、上から2番目のブラシタブを選び、色を塗っていきます。右側のブラシプロパティではブラシの色や形状、太さ、不透明度などが調整可能です。ブラシの形状は一番上のタイプか下から二番目のエッジをぼかしたタイプが使いやすいでしょう。
ブラシを使うときは髪の毛の時と同じように、右上のタブのミラーリングをONにしましょう。色を塗るときには、モデル表示画面でも、テクスチャ表示画面でも塗ることが可能です。今回はモデルの目元がテクスチャと被ってしまっているため、右側のテクスチャを描き換えていきます。
また、色を塗りすぎてしまい黒目が消えてしまった場合は、「消しゴム」を選べば塗った色を消すことができます。塗り終えたら、モデル表示画面でモデルの大きさなどを変えて、うまく塗れているかチェックしてみましょう。
パーカーのテクスチャを編集しよう
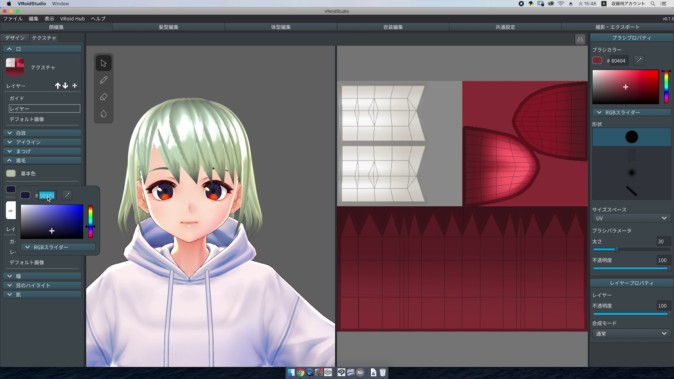
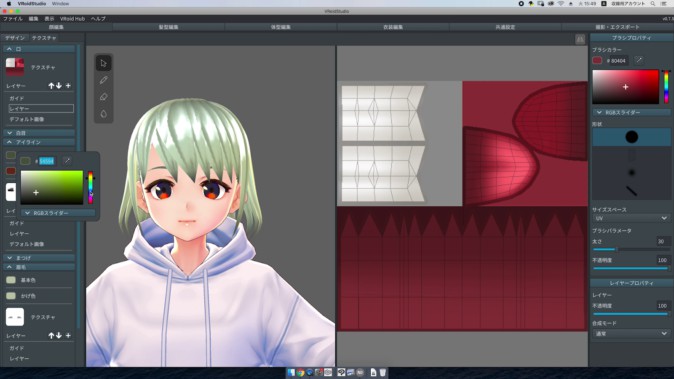
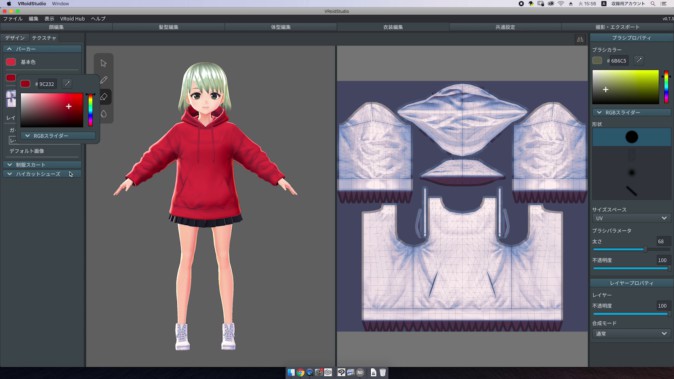
最後はパーカーの色を変えてみましょう。「衣装編集」タブを選び、左側のテクスチャタブを選択します。顔のテクスチャと同じように基本色とかげ色が調節できるので、色を調節しましょう。
基本色を変更したら、コピー&ペーストでかげ色も同じ色に変更しましょう。ここで影を付けたい場合は、基本色と比べてやや右斜め下の暗い色に調節することで、影を簡単に作ることができます。同じように、靴も基本色とかげ色を調整。
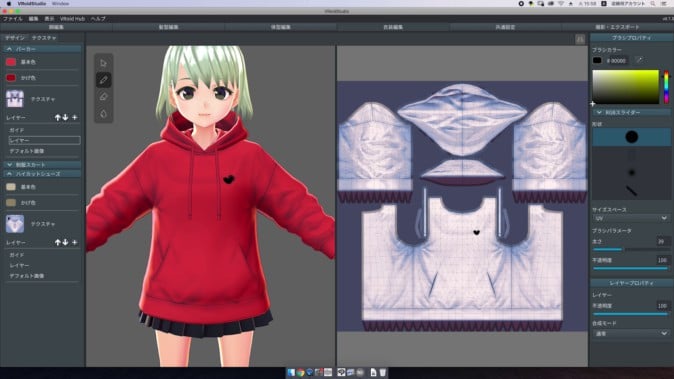
次にパーカーのテクスチャを描き換えます。手順は顔のテクスチャの時と同じで、モデル表示画面左上のブラシタブを選択し、右側のブラシプロパティで色や太さを調節して、描いていきます。今回は胸の部分にワンポイントを追加してみましょう。これで今回のモデルは完成です!
第5部: 編集・作成したモデルを出力してみよう
ここまでで第一回の「モデルを作る」部分はひと段落。最後に、作ったモデルを出力し、VRoid HubやVRoidと連携しているサービスにアップロードできるようにしましょう。
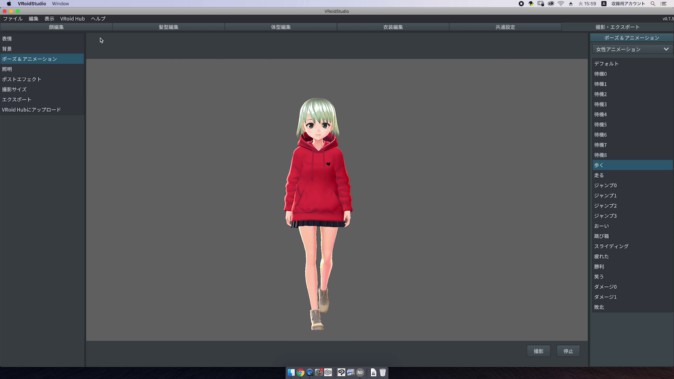
モデルが完成したら、動きを確認し、VRM形式でエクスポート(出力)していきます。のタブから「撮影・エクスポート」を選び、右側の「ポーズ&アニメーション」でモデルの動きを確認しましょう。

(歩く、走る、ジャンプ、などの動きが準備されている。自分の描いたモデルが動いている様子をすぐに見れるのはうれしい)
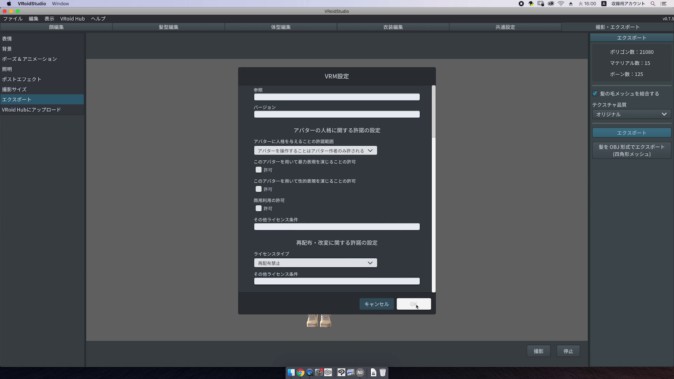
動きの確認が終わったら、右側から「エクスポート」を選択し、モデルを出力します。今回アバター情報は特に書く必要はないので、そのままOKを選択すればエクスポート完了。これで「VRoid Studio講座」の第一回は終了です!
プロのクリエイターが徹底解説、「VRoid Studio講座」が開講!
今回、MoguLiveでは「VRoid Studio講座」の第一回を丸ごと記事にしてお届けしました。ソフトのインストールから基礎的な操作方法を学べる内容でしたが、さらに本格的なモデルのアレンジ方法が学べる“続き”、そして“講座動画のフル版”を視聴できる「VRoid Studio講座」が開講しています。
この「VRoid Studio講座」の受講期間は2カ月、価格は5,500円(税込)となっています。詳細情報のチェックやお申し込みは、こちらの公式Webサイトから。
【Sponsored】デジハリ・オンラインスクール