月日が経つのも早いもので第1回目から早半年……。お久しぶりです!ゲームエンジンUnreal Engine 4(以下、UE4)専門のゲームデベロッパー、ヒストリアです。
世界中でどんどん盛り上がりを見せているVRですが、UE4でもとてもHOTなコンテンツとなっており、UE4のバージョンアップに合わせてどんどん機能がアップデートされています。第2回目となる今回はUE4のバージョン4.12から4.16までのアップデート内容から、3つの新機能ピックアップしてご紹介したいと思います!
“MSAA”対応の“Forward Rendering”が追加!
4.14で正式に追加されたこの機能は、VR開発者には待ちに待った機能でした。“Forward Rendering”だけではなく“MSAA”に対応しているのも大きなポイントです。
UE4でのVR開発にどのような影響があるのかを見ていく前に、簡単にですが“Forward Rendering”と“MSAA”の“AA”という技術についてご紹介します。
Forward Rendering(前方レンダリング。以下、Forward)
Forwardは一昔前、PS2まで主流だった描画手法でした。メッシュを描画する際に、ピクセルシェーダーでライティングやシェーディングを行いピクセルの色まで決めています。現在の主流である“Deferred Rendering”(遅延レンダリング。以下、Deferred)とは違い、ピクセルシェーダーでライティング結果を反映させるためForward(前方)と呼ばれています。
特徴としては、
・描画順の自由度が高い。
・半透明が比較的使いやすい。
・MSAAが使える。
といった事が挙げられます。しかし、構造上の問題で使用できる光源の数に制限が出てしまう、スクリーンスペース系のポストエフェクトで参照できる情報に大幅に制約があるなど、描画表現にいくつか制約があるためDeferredに比べ、リッチな絵作りが苦手です。
ForwardやDeferredなど描画手法についてもっと詳しく知りたい方はこちら。
アンチエイリアシング(以下、AA)
ゲームをプレイしていると建物やキャラクターの輪郭線がギザギザしているのを見たことはないでしょうか。これは「ジャギー」と呼ばれており、ピクセルで斜めの線を描くときに出来るものです。
AAはジャギーが発生するであろう場所を意図的にぼかして綺麗に見せる技術です。AAにも様々な技法が存在しており、その中に今回のメインであるMSAA(マルチサンプリングアンチエイリアシング)やUE4のデフォルトになっているTAA(テンポラルアンチエイリアシング)があります。
AAについてもっと詳しく知りたい方はこちら。
「NVIDIA、独自のアンチエイリアシング技法「FXAA」「TXAA」をアピール。いまあらためて振り返るアンチエイリアシングの歴史」(4Gamer.net)
ではUE4でのVR開発にどのような影響があるでしょうか?
1.MSAAが使える。
UE4のデフォルトに使われているTAAはTemporal(時間的)という名の通り、前回までの描画結果の履歴から複数の結果を使用してAAを行うというものです。しかし、VRでは常に頭が動く(=常に画面が動く)ため、前回までの描画結果を使用するという性質上どうしても必要以上にオブジェクトがボケて見えてしまいます。
そこで“MSAA”の登場です。“MSAA”は1つのピクセルを任意の数に分割します。分割したピクセル(サブピクセル)ごとの深度情報からオブジェクトの判別を行って色を決め、最後に色の平均化を行って最終的なピクセルの色を決めます。そのため、VR上でもボケてしまう心配がないのではっきりと見えるようになります。
2.描画負荷を軽減できる。
Forward用にマテリアルを調整し、オプションなどを活用するとDeferredよりも描画負荷が低くなる場合があります。これは実際にEpic社の“Robo Recall”で22%高速化したと発表されています。
VRは特に描画負荷がとてもかかるコンテンツですので、VR開発は負荷との戦いです。単純に考えるだけでも、両目のディスプレイ+PCのディスプレイに描画をしているので当たり前ですね。処理落ちしてしまうとプレイ感を著しく損なうだけではなく、酔いにも繋がってしまうためしっかりと対策をしなくてはいけません。
3.描画表現に制約が出てしまう。
先程Forwardのご紹介時に挙げた通り、ForwardにはDeferredに比べて描画表現周りに制約があります。そのため、通常通りにUE4でできていた絵作りもプロジェクトによっては工夫したり妥協しなくてはいけなくなってしまいます。制作を行うにあたり、UE4のForwardでは何がサポートされていて何がサポートされていないのかを十分に確認するのが重要です。この辺りは公式ドキュメントにまとまっていますのでご覧ください。
しかし描画表現に制約が出てしまいますが、描画負荷の関係上残念ながら現在のVRではそこまでリッチな絵作りができないため、プロジェクトによってはそこまでデメリットにはなり得ないということもあります。
今回はForwardにフォーカスを当ててご紹介をしました。VRは基本的にはForward&MSAA;で問題ないかと私は思いますが、プロジェクトの内容などによってはDeferredの方が良いこともあるかもしれません。プロジェクトに合わせて適切な描画手法を選択してください。
“VR Editor”の登場!
“VR Editor”はその名の通り、VR上でUE4のエディタ機能が使えるよという機能です。主な機能としてはレベル上の編集で、オブジェクトの配置やランドスケープ機能など4.16では基本的な事はほとんどできるようになっています。正式実装されたのが4.12からで、4.16現在までのバージョンアップごとに機能の追加と更新が行われているほど、UE4の中でもかなりHOTな機能となっています。
現在のVR開発では今まで通りに2D画面上でオブジェクトの配置を行い、VR上で確認するという流れで開発を行っています。
しかし、2D画面上のままではVR空間で見た時の配置位置やスケール感などが違っていることがあるため、VR上での確認は必須となってしまいます。2Dで配置→VRで確認→2Dで修正→VRで確認……。その間、ヘッドマウントディスプレイ(以下、HMD)を被っては外し、被っては外し……の繰り返し。正直煩わしいです。すべてVR上だけで完結できれば楽になるのは容易に想像ができます。“VR Editor”はその未来に先駆けた機能です!
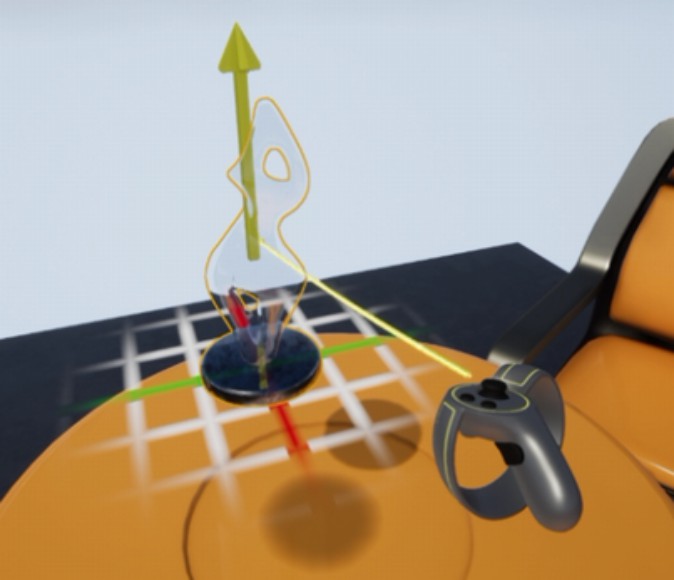
実際に“VR Editor”を体験してみよう!
エディタの切り替え方法は簡単です。UE4のエディタを立ち上げて、HMDを被るだけ。なんとそれだけで“VR Editor”に切り替わります。特別なことは一切ありません。素晴らしい!!
また、HMDを外すと通常のエディタに戻ります。なんて簡単なんだ!すごいぞUE4!!
操作方法ですが、
・左手が各種メニュー。
・右手が選択、決定、オブジェクトの操作。
になっています。
あとは自由に“VR Editor”を触ってみましょう。慣れないと少々使い辛い印象ですが、新しいものに触るのはワクワクするものです。実装当初と比べると操作感もUIも格段に良くなっており、とても使いやすくなりました。今後VRでゲームを作る時代を期待しています!
VRでスプラッシュスクリーンが簡単に表示可能に!
4.14からロードの待ち時間中に簡単にVR上にスプラッシュスクリーンを表示できるようになりました。2つのノードだけで表示まで設定できるのでとても簡単です!
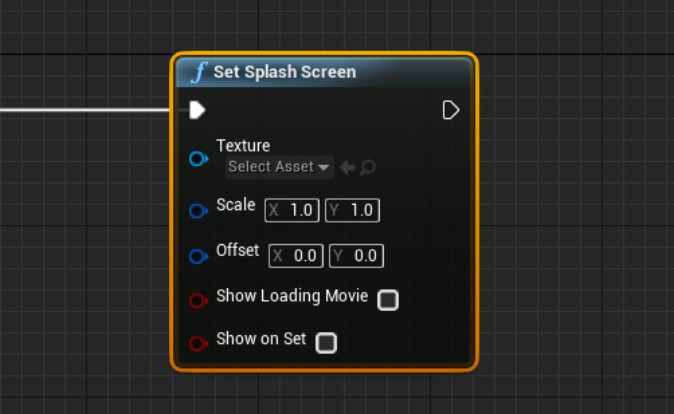
1.“Set Splash Screen”ノードでテクスチャを設定する。
引数は以下の通りです。
・Texture:表示するテクスチャ
・Scale:テクスチャのスケール
・Offset:正面位置からのオフセット
・Show Loading Movie:ムービーを表示するかどうか
・Show on Set:テクスチャ設定時に表示するかどうか
表示するテクスチャを選択し、ScaleとOffsetの値を調整します。
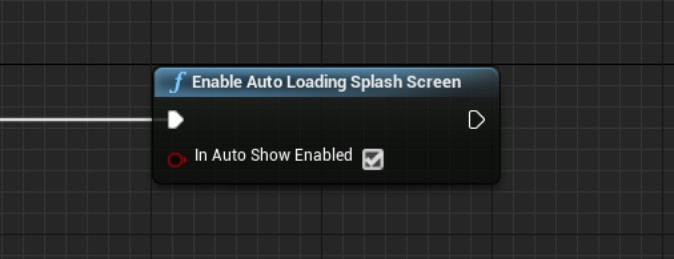
2.“Enable Auto Loading Splash Screen”ノードで表示を自動化する。
チェックを入れるとロード中に自動でスプラッシュスクリーンが表示されるようになります。
以上になります!
あとは、テストマップを読み込んでみて表示されているか確認しましょう。
これだけで簡単にスプラッシュスクリーンが表示されました!
3つピックアップして紹介しましたがいかがだったでしょうか。今回は3つだけでしたが追加された機能はまだまだたくさんあります。また、今後もバージョンアップの度にどんどんVRの機能が追加、更新されていくためUE4のバージョンアップには目が離せません。皆さんもUE4でLet’s VR Life !