VRリズムゲーム「Airtone」の開発会社 株式会社ヒストリアは、8月6日に、開発者向け勉強会イベント「出張!ヒストリア2017」を開催しました。今回の勉強会では、ゲームエンジン「Unreal Engine 4」の建築分野での利用例や、最新バージョンの機能紹介、プラグイン「Unreal Audio Engine」の実装を踏まえてのレビューなど盛りだくさんでした。
本稿ではその中から、「Airtone」のアートワーク、UIに関するセッションのレポートをします。
なお、講演のスライドはヒストリア社から公開されています。詳細はスライドを見ていただくとして、ここではVRゲームの開発ならでは、という箇所を主に紹介していきます。
【出張ヒストリア2017】 Art of airtone
https://www.slideshare.net/historia_Inc/2017-art-of-airtone
【出張ヒストリア2017】 想像と違ってた! VRUI作りのコツ
https://www.slideshare.net/historia_Inc/vrui-78798570
ヒストリアとは
株式会社ヒストリアは、ゲームエンジン「Unreal Engine 4」(以下、UE4)での開発に精通している開発会社です。スマートフォン、アーケードでのゲーム分野や、映像・建築・自動車業界へのノンゲーム分野での開発実績だけでなく、UE4のTipsの公開やイベント開催などで、開発者コミュニティにおいても大きな存在感を示しています。
VRコンテンツとしても、VR ZONEの『アーガイルシフト』『極限度胸試し ハネチャリ』やハウステンボスの『バハムートディスコ』といった話題のアトラクションの開発のほか、「体感合体『アクエリオン・EVOL』」『ネコぱらいぶ』「『シン・ゴジラ』スペシャルデモコンテンツ for PlayStation VR」といったPlayStation VRやPC向けのVRアプリケーションの開発にも携わっています。
Airtoneとは
そのヒストリアが6月にリリースしたVR「エアーリズムアクション」ゲームが「Airtone」。こちらは、Oculus StoreとSteamで配信されているほか、ハウステンボスやSHIBUYA VR LANDといったロケーションでも一部ステージがプレイが可能です。
Art of Airtone
当日Airtoneについて、2つのセッションがありました。そのうちのひとつ、「Art of Airtone」に登壇したのは、同作アートディレクター/テクニカルアーティストの黒澤 徹太郎氏とエンジニアの二階堂透氏。Airtoneのアートワークについて解説が行われました。
左から、黒澤 徹太郎氏と二階堂透氏
本セッションでは
〇メインキャラクターである「ネオン」のアート
〇In-Game、つまり音ゲー部分の背景アート
〇Out-Game、つまり音ゲーを離れたネオンとルーム部分の背景アート
について講演がありました。
それぞれ、1)企画からの要望→2)要望を満たす構想やコンセプトの作成→3)実装 という流れで開発が行われ、今回のセッションでもその順番に沿って説明がされました。
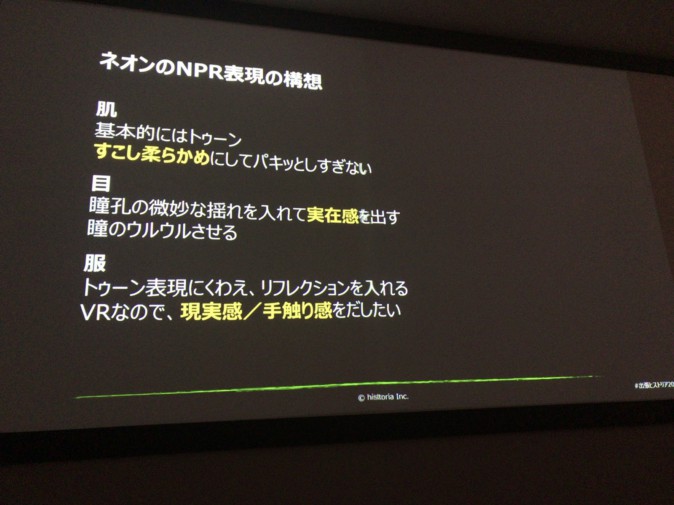
〇「ネオン」のアート
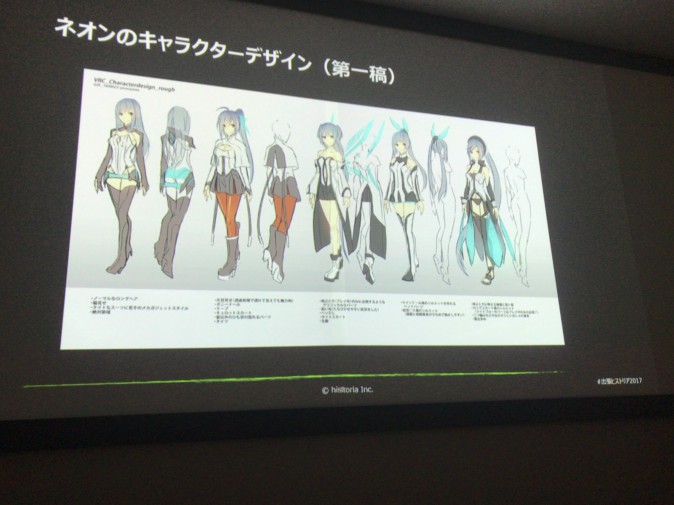
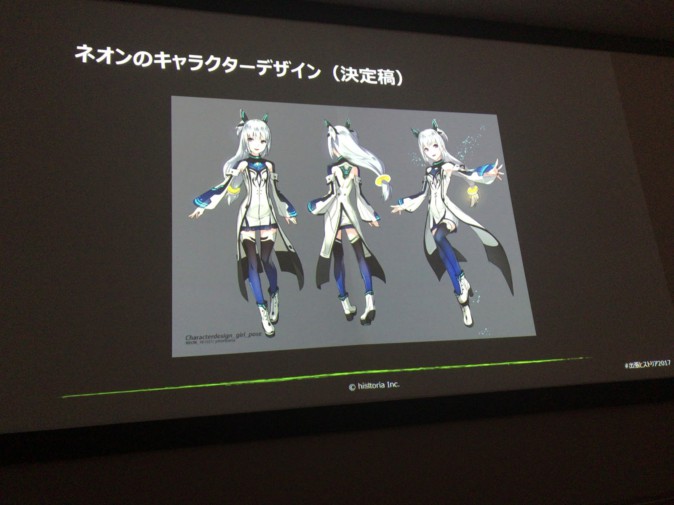
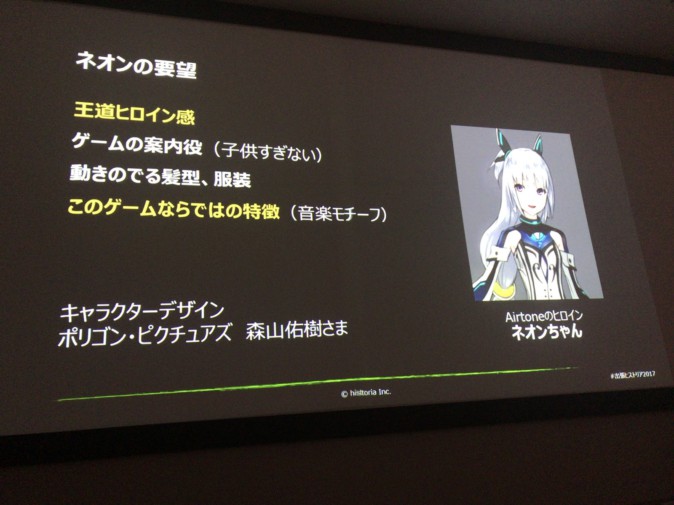
「ネオン」については、企画側から「王道ヒロイン感」「ゲームの案内役として子供すぎない」「動きがでる髪型、服装」「音楽ゲームならではの音楽をモチーフとしたデザイン」という要望があがり、ポリゴン・ピクチュアズの森山佑樹氏によってキャラクターデザインが行われました。
その後、あがったデザインを元にモデリングを行いUE4に出力してVRで確認をしたそうです。その結果、モデルは華奢であったが、VRでは重要な現実感・実在感がなかったということで、体の細さや目の大きさなどをVRで確認しながら調整を行ったそうです。
〇In-Game部分のアート
企画サイドから、ステージの構成要素として下記のようなコンセプトがあがったそうです。
・基本的な舞台は、ステージ全体の印象としてSFすぎないようにするため、自然物で構成
・人工物でSF感を演出すると同時にゲーム中の進行方向を示すランドマークを配置
・ほどよい未来感として、重厚なSF描画ではなく、マジカルミライのような日本人受けのするSFにする
・モーショングラフィックス的な映像として、曲に合わせて自動的に動く演出を目指す
こういった要望を踏まえ、アートスタッフにて構想とコンセプトアートを立てていきました。まず、モーショングラフィックスになじませるため、フラットな質感を多用し、また、テクスチャを使用せず、マテリアルで質感をつけるという方針にしたそうです。
※なお、この「曲に合わせて動く背景」の実装については音楽プラグイン「Wwise」を用いて実装されているということが、別のイベント(GTMF 2017)での講演スライドで解説されています。
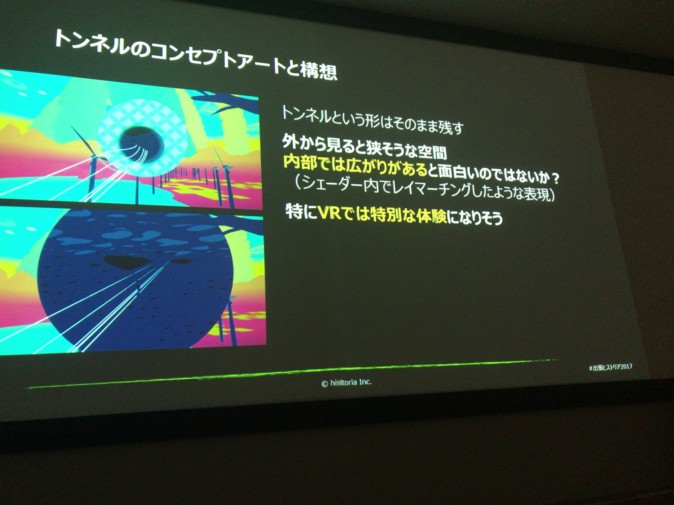
また、具体例として、ゲーム中に登場する「トンネル」についてのデザインコンセプトと実装について解説がありました。
本ゲームでは前方から飛んでくるnotesに手(モーションコントローラー)をタイミングよく(瞬間的に)あわせるように動かすのが基本操作ですが、ステージ中にある「トンネル」では、流れ続けるレーンにあわせて手を動かし続けるという、全身を使うVRらしい遊びのパートがあります。ゲームにメリハリをつける役割を持っているのですが、通常とは異なる遊びであることを伝えるようデザインへの要望がありました。
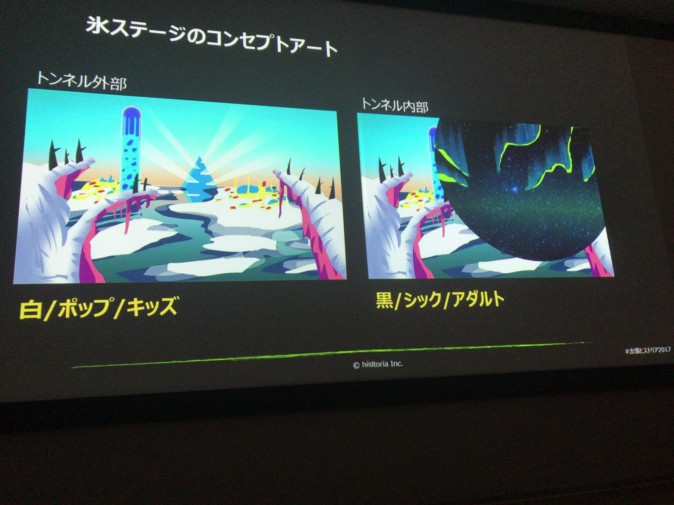
それを踏まえ、外から見ると狭そうだが、内部では広がりがあるようなデザインにすると面白い、VRならではの特別な体験ができるのではというアートの構想が立ちました。
それを踏まえ、草原ステージでは水中にいるようなデザインに、水ステージでは森のような形に、白くポップな氷ステージでは黒くシックなデザインにするようにコンセプトが立てられました。ただしこれも、実際に実装しVRで見ると、氷ステージの黒いトンネルだと空間的広がりが感じられず、オーロラの中を進むような形に修正されるというケースもあったそうです。
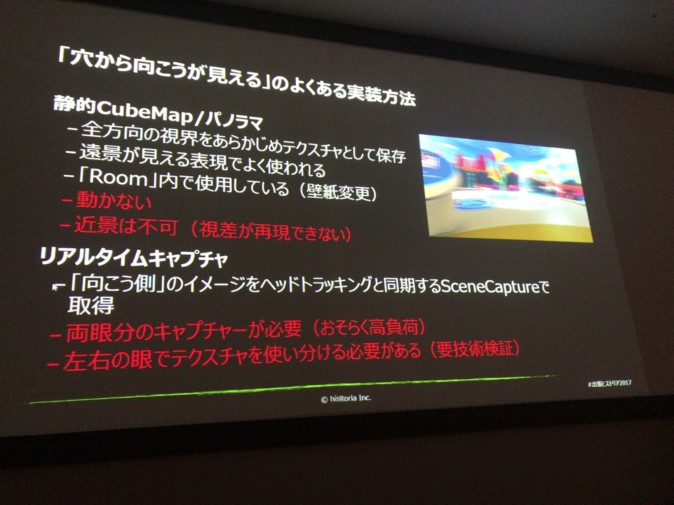
また、トンネルについてはプログラム面でも工夫がされたそうです。トンネルの外から入口を通じて中を見たときの、トンネルの内側の表示についてですが、よくある実装方法だと、動くものや近景が表現できない、または高負荷になってしまう、という懸念点があるそうです。
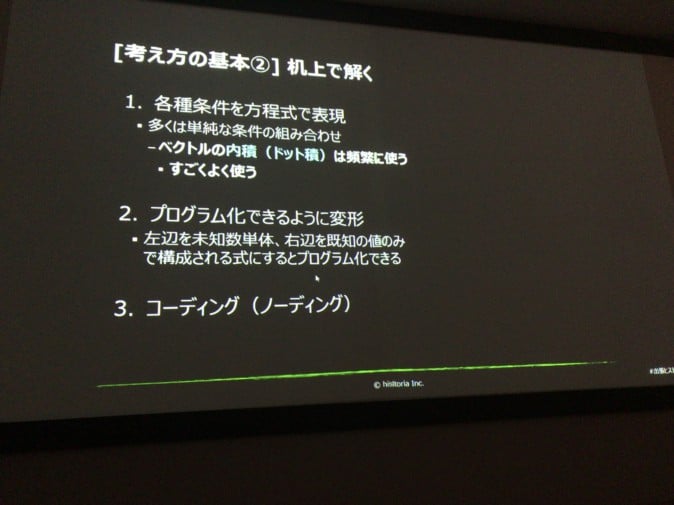
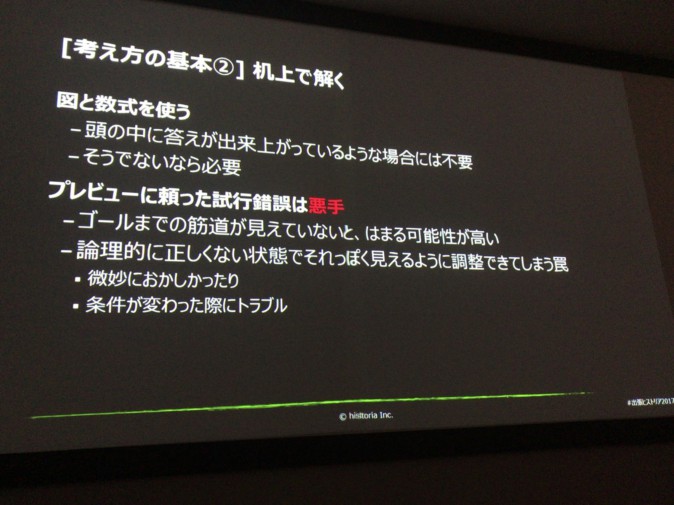
そこでとったのは、視線がトンネルの入口を通過するときにピクセルを描画する(出口を通過するときは描画しない)という手法。これを実装するにあたり、問題を分解し、机上で条件式を立ててからプログラミングにあたったそうです。UE4のプレビューに頼りそれっぽく見えるように試行錯誤で実装してしまうと、条件が変わった時にきちんと表示されなくなったりしてしまうので悪手であると、聴衆のエンジニアに対し戒めていました。
〇Out-Game部分のアート
キャラクター「ネオン」と過ごすOut-Gameパートは、In-Gameとは異なり、VRならではの実在感が欲しいという要望が企画側からあがりました。しかし、ネオンはアンドロイドのため、生活感が出しずらいということで、部屋のアートで以下のような工夫をしました。
・プレイヤーと一緒に過ごすことで、白ベースの無機質な空間がカラフルに変わる
・ヒストリア社の建築チームに協力してもらい、実際の建築物にあるような部屋の形にする
・壁に凹凸がみえるようなテクスチャをつける
・部屋に微小サイズの塵のパーティクルを出す
「想像と違ってた!VRUI作りのコツ」
続いて、UIデザイナーの岩田里奈氏からAirtoneのUIに関するセッションがありました。
彼女はこれまで2DのUIの開発をメインで担当しており、今回も最初は企画担当サイドからの要望をヒアリングし、そこから下記のようなUIデザインの方針を立てていきました。
・落ち着かせたいOut-Gameの部分は、落ち着かせたい場所であるためシンプルに
・音を聴かせるMusicSelect(ステージ選択部分)では賑やかなデザインに
・In-Gameの部分では、賑やかでもプレイの邪魔をしないように
その方針に基づき、UIのモチーフや形の役割、色の役割、そしてレイアウトを決めていきました。
……と、ここまでは2Dで開発した時と同じようなUIデザイン制作の流れでしたが、ラフで作った2Dのテクスチャをテスト用の3D空間に配置しVRで見たところで、「想像と違ってた!」事が起きました。
2Dの画面でUIを作成していた時は、(スマホなどの)画面にあわせてUIのサイズや形状、テクスチャの解像度、そしてレイアウトを決めていたとのことですが、VRだとプレイヤーが対象に近付くことができるため、下記のようなことが目立ったという事です。
・画像が荒くなる
・ポストプロセス(レンダリングした後の画像処理)などにより色が変わる
・後ろに回り込まれると板っぽさがバレバレになってしまう
特に、発色の悪さと立体感のなさ(板っぽさ)がせっかくのVR空間での没入感を阻害してしまうということで、2Dで作成したUIをガッツリ3Dにしていく方針に変更したそうです。
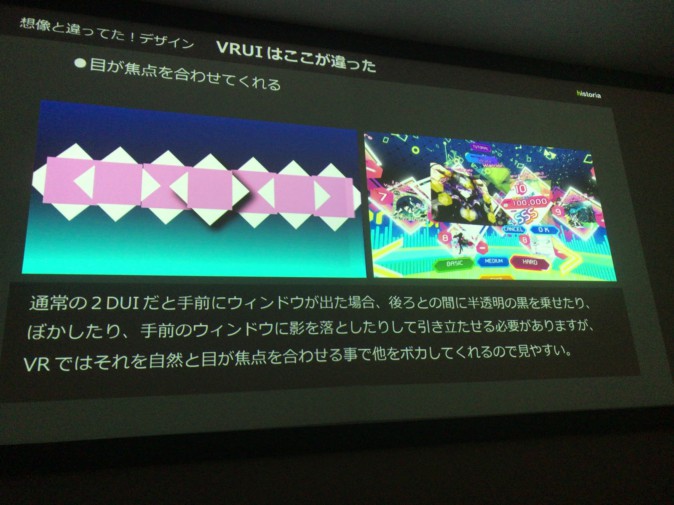
その中でも、「立体感のなさ」や「発色の悪さ」が折角の没入感を冷めさせてしまう要因になってしまうということで、下記のような点について工夫をしたそうです。
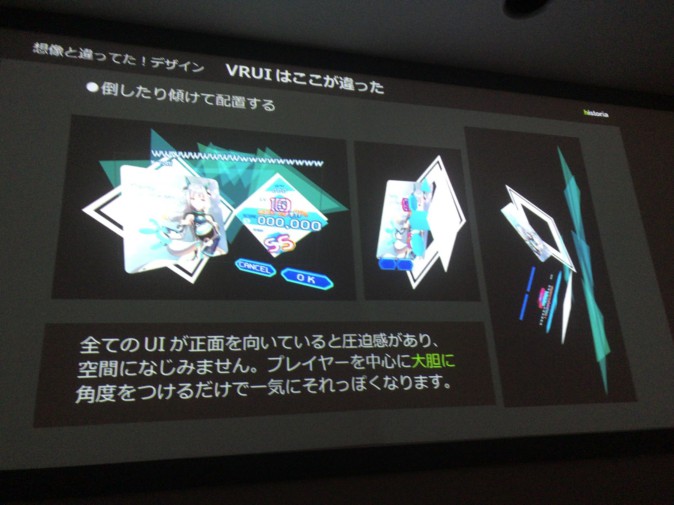
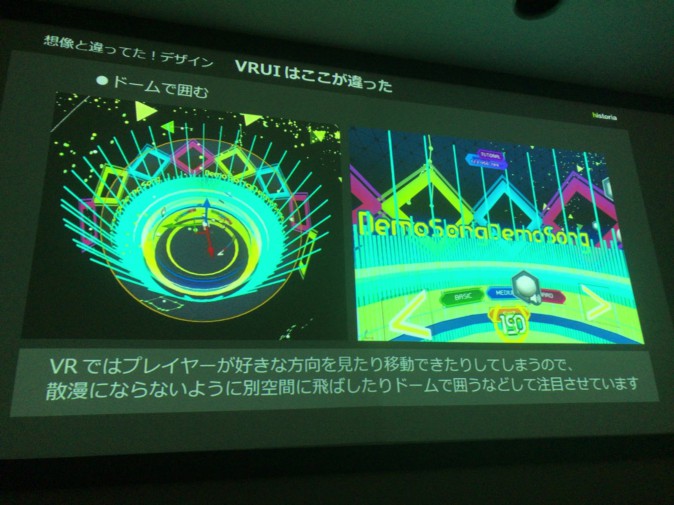
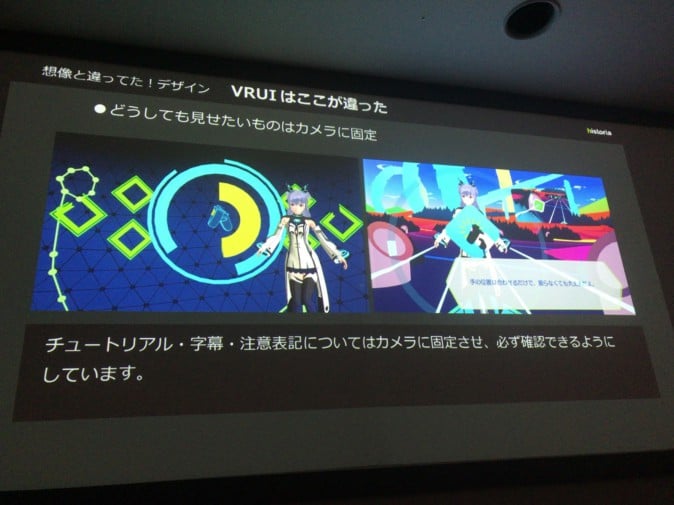
・VRでは長方形画面UIを徹底的に忘れる
・視界の範囲を意識したデザインをする
・奥行・傾きを工夫してVR体験を邪魔しない
なお、女性開発者の経験談として、PCで調整してはVRヘッドマウントディスプレイを被って確認……ということを繰り返すと化粧が落ちてしまい大変であったということで、「目をつぶって手探りしながらイメージする」ということが有効であったとも述べていました。
なお、Airtoneについては、10月8日開催のUE4開発者向けイベント「Unreal Fest East ’17」にて、ヒストリア代表の佐々木瞬氏による「VRゲーム”Airtone”制作事例 ~VRを活かす3つのゲームデザイン的挑戦~」というセッションが行われます。今回はアートの面からVRを活かす話でしたが、こちらの講演も楽しみです。
参考リンク
株式会社ヒストリア
http://historia.co.jp/
「Airtone」公式Webページ
http://airtone-vr.com/
【レビュー】音ゲーは“体感”する時代へ VRリズムアクション『Airtone』
http://www.moguravr.com/airtone-review/