2018年8月22日から24日の期間中、ゲームを中心とするコンピュータエンターテインメントの開発者カンファレンス、CEDEC 2018が開催されました。本記事では、23日に行われたセッション「ただのブルブルで終わらせないっ! ゲーム体験を拡張する触覚デザインのアプローチとサウンドデザインとの親和性」のセッションレポートをお送りします。
登壇者は株式会社CRI・ミドルウェアの川口貴志氏と、慶應義塾大学大学院 メディアデザイン研究科 准教授の南澤孝太氏です。

(写真左:CRI・ミドルウェア川口氏 写真右:慶応義塾大学の南澤氏)
触覚をどう取り扱うのか
「触覚は他の感覚とは異なって、全身に感覚器官が存在します」
南澤氏は最初にそう語りました。昨今のVR技術の普及に合わせて、VRにおいて触覚というものが注目を集めるようになってきました。VRの父とも呼ばれる研究者、アイバン・サザーランドが世界最初のVRヘッドマウンテッドディスプレイ(VRHMD)を発表したのは1968年です。
今年(2018年)はVRHMD50周年とも言われており、サザーランド氏がコンピュータグラフィックスの国際会議・SIGGRAPH2018(シーグラフ)に登壇するなどの催しも行われました。そんなサザーランド氏は、1965年に発表した「The Ultimate Display」というエッセイの中で、以下のような“予言”をしています。
・今(1965年)はCGで線画しか描画できないが、いずれはリアルな映像になる。
・3次元的な空間の中に入り込むことが可能になる。
・タイプライターではなくて、物を動かす・会話で指示するなどの、直感的なUIになる。
・そうなった時、力覚や触覚技術も重要になってくる。
これらが徐々に実現されつつある2018年。南澤氏はこの四つの中でも、最後の「触覚」に関する研究を行なっています。
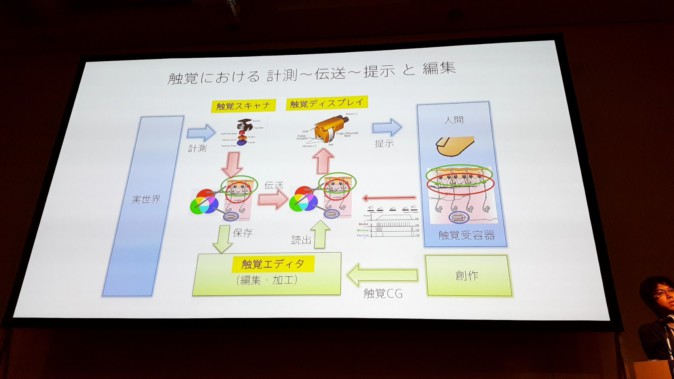
人間の目は、RGBの三原色を見分けるためのセンサーを持っています。それら視覚刺激をコンピュータでシミュレーションすることで、視覚再現が可能となっているのです。
これと同様に、人間の皮膚には様々な触覚センサーがあります。これらが受容する触覚刺激をコンピュータで再現することで、言うなれば「触覚のCG」をレンダリングすることができるというわけです。
南澤氏が手がけた触覚研究
「シンプル」な触覚提示
1980年代終盤に生まれた触覚提示技術である、ハプティクスインターフェース。1990年代には図のように、様々な触覚ディスプレイが登場しました。それまでの研究では主に触覚刺激(摩擦や振動現象)を完全に再現しようとするものが多かったとのこと。
南澤氏はこれらについて、高価でありシステムが複雑、正確な触覚レンダリングのためには解くべき問題が多く実用性に欠ける、といった問題点を挙げました。むしろ、実はそこまで厳密に再現しなくても人間の知覚はハックできるのではないかと考え、逆にシンプルなシステムで触覚再現を目指したそうです。
氏が2007年に発表したのが「GravityGrabber」(紹介ページ)。これは指先への振動と摩擦だけを使って、「箱の中でボールが動いている」感覚を再現するシステムです。
・人の知覚を的確にハックすする
触覚刺激を生み出す現象を物理的に完全再現することはやめ、求める体験を実現するのに必要最小限な触覚提示を考えること。
・感覚と運動との相互連携
ものを触った時、触れた箇所を動かさずにいてもなかなか触覚は生じません。こする、叩く、撫でるなど、触覚体験には必ず運動を伴うことに気をつけると良いとのこと。
・知覚的に透明なインターフェース
仮にこうした触覚提示デバイスが手袋の場合、「手袋をつけた感覚」が生じることは避けられません。氏は「テレビで例えるなら、テレビ画面にスモークガラスを張った上で情報提示を行うようなもの」と語ります。触覚を妨害するような、触覚センサの立場から見て「透明な」インターフェースが求められるのです。
・様々な人が使えるアクセシビリティ
そして、誰でも使えることの重要性が指摘されました。
これから出来るようになること
触覚のレコーディング・再生・伝送
次に南澤氏は、これから当たり前になって来るであろう触覚技術について語りました。
https://www.youtube.com/watch?time_continue=104&v;=eoztAbSlpfU
これは「Techtile Toolkit – 201」(紹介ページ)と呼ばれるもの。音による振動を使って、触覚体験を記録し、別の場所で再生することで他者と共有することができます。例えば「自分の紙コップの中でいくつかのビー玉を転がした感じ」を、他者が持つ空の紙コップに伝えるなど。
こうした触覚伝送技術を応用すれば、テレビ放送に触覚(を再生するのに必要な)データを乗せて「触覚テレビ」を実現することもできます。
[wc_row][wc_column size=”one-half” position=”first”]
[/wc_column][wc_column size=”one-half” position=”last”]
[/wc_column][/wc_row]
その一例が、NTT コミュニケーション科学基礎研究所の手がけたHaptic TV(紹介ページ)です。花火、アニメ、自然などの番組を見ている時、予め設定された触覚の記録に従って座っているクッション・抱えているクッションが振動し、触覚を伴ったテレビ視聴体験ができます。
南澤氏は、このように触覚がデータとして記録・伝送できるようになることで、「Internet of Haptics(触覚のインターネット )」が実現するだろうと言います。「SNSで触覚をシェアする、気に入った触覚を保存しておく、保存した触覚を用いて別の作品を作るなどのことができるようになるかもしれません」と南澤氏。
触覚の創造・編集
氏は続けて、「触覚データがインターネット上に蓄積することで、それらを元に触覚の創造がしやすくなって来る」と語ります。

また南澤氏は、振動だけでなく温度など他の触覚研究も行っています。
(Thermo Reality 2017(紹介ページ))


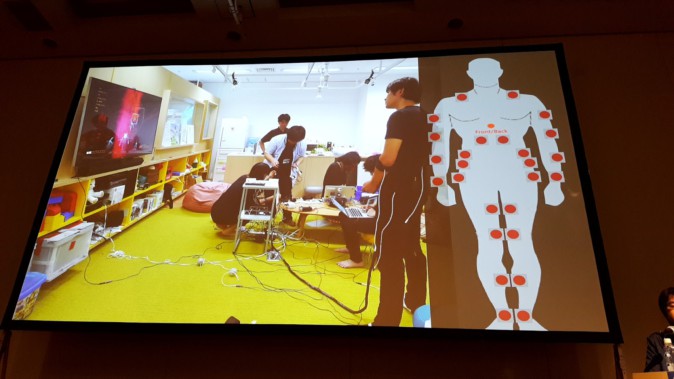
プレイヤーのアクションに音と映像・振動がシンクロする“共感覚シューティングアドベンチャー”こと、VRゲーム「Rez Infinite」で用いられる「シナスタジアスーツ」(体験レポ)。このスーツの制作にも南澤氏は協力しています。
水口氏らと共に研究室でどこにどんな触感を出したら気持ちいいかと考え、「ここの触覚は『ガシャン』だよね」「『ガシャン』なんだけど、もっと『グシュン』って感じだよね」などと話し合ったと言います。
触覚を言葉で表すすべがあまりないために最初は苦労したそうですが、開発を続けるうちに徐々に「もっと低周波数領域を上げて」などと波形のデザインに近い表現で会話ができるようになっていったとのこと。
Haptic Designer 触業

こうした活動を通じて、南澤氏は触覚のデザインについて考える必要性を感じ、何人かと協力して「HAPTIC DESIGN」というプロジェクトを始めます。デバイスやテクノロジーを開発することに加え、それを実際に使うときに「どのようにデザインすれば体験を上手く作れるのか」を考えることも重要なのです。
触覚の価値は、我々の原体験がベースになっているそうです。価値の一つは環境を知覚できること。例えば「痛ければ近づかない」「熱ければ触ってはいけない」など、触覚は危機回避にも必要な機能です。
二つ目は行動を制御できること。我々は普通に歩いているだけでも足裏の感覚を使っており、目を瞑っていてもちゃんと物を掴むことができます。
三つ目は共感を生み出すこと。触れ合うことで親子の絆が生まれるなどの体験がこれに該当します。
このように触覚の価値を考え、適切にデザインすることは、「Haptic Designer(触業)」として職業になるだろうと南澤氏。氏は最後に、触覚を上手く利用することで、エンターテインメント体験の質を高めていけると良いと述べ、話を結びました。
「サウンド屋が触覚デザインに向いている」理由
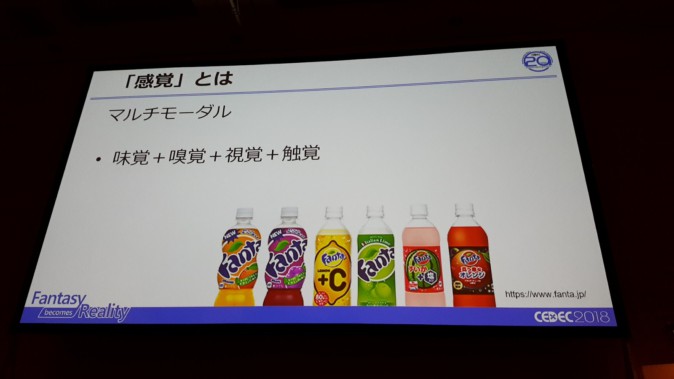
南澤氏の次に登壇したのは、株式会社 CRI・ミドルウェアの川口貴志氏。氏は最初に、「完璧な感覚再現は難しいので、デフォルメされた刺激でどのように脳を騙すか考える必要がある」と語りました。
例えばかき氷のシロップは、味の成分はどれも同じです。香料と色の違いだけを使って味の体験を変えているものになります。このようにある感覚刺激を完全に再現をしなくとも、他の感覚刺激と連動させることで実現できる体験もあるのです。

また川口氏は、(1)ユーザの動作に合わせてフィードバックをする、(2)映像や音とタイミングを合わせて触覚提示を行う、(3)触覚体験が得られるまでのコンテキストを設計する、と3つのポイントを紹介しました。コンテキストを設計するというのは、例えば銃を持った人が現れて、いかにも撃たれてそうなシチュエーションを作ることで、単純にブルブル振動させるよりもリアリティが増すなど。こうした配慮を重ねることで、チープな振動刺激でも質の高い触覚体験を作ることができるのだそう。
サウンドデザインと触覚デザイン
次に川口氏は、ゲームの中で振動をデザインしたいポイントを3つ紹介しました。
一つ目は「気づきを与える」。これはサウンドでいうとUIやアラートに該当するものです。触覚ではUIに当たります。
二つ目は「感情を揺さぶる」もので、サウンドでは楽曲にあたります。触覚では心音などを与えることでプレイヤーの気持ちを伝えることができる、と川口氏。
最後の三つ目は「説得力を増す」ためのもの。サウンドでは爆発などの効果音が該当します。ここが触覚の一番の使いどころで「身体動作に合わせた適切なフィードバックを返すと、体験の説得力が増します」と川口氏は言います。
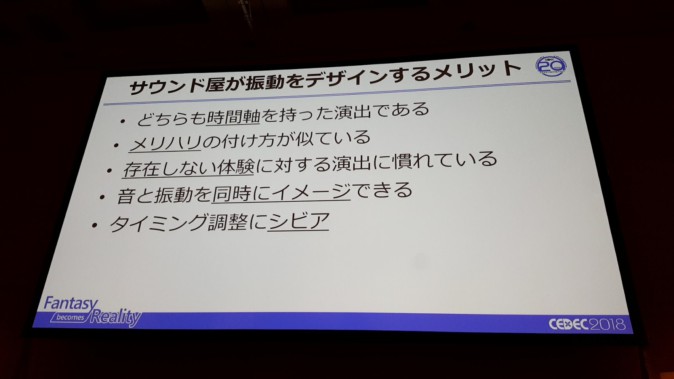
このようにサウンドデザインと触覚のデザインは共通点も多く見られます。川口氏はサウンドやが触覚デザインをするメリットについて、以下の項目を挙げました。

・どちらも時間軸を持った演出
・メリハリのつけ方が似ている
・存在しない体験に対する演出(例えば宇宙空間でなるはずのない爆発音など)に慣れている
・音と振動を同時にイメージできる(振動刺激も音も、同じ波として扱いやすい)
・タイミング調整にシビア
こうしたメリットから、サウンドと一緒に触覚もデザインするのは効率がいいと川口氏は語りました。
触覚デザインの実践例
川口氏は最後に、「箱の中のものを掴んで撮りだす」という体験に対して触覚デザインをどのように行うか実践して見せました。
特にゲームにおけるデザインの場合、演出は非現実的でコミカルなものでも適合する場合が多いです。そこで川口氏は、「物がゴムみたいに伸びてもいいだろう」と考えました。音もコミカルに「スポンッ」として、掴む・引っ張る・引っこ抜けるという一連の流れをデザインすることで「取り出した」という実感を強めることができるだろうと言います。


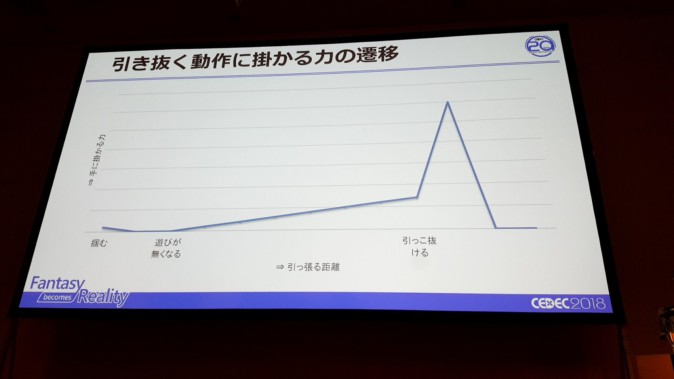
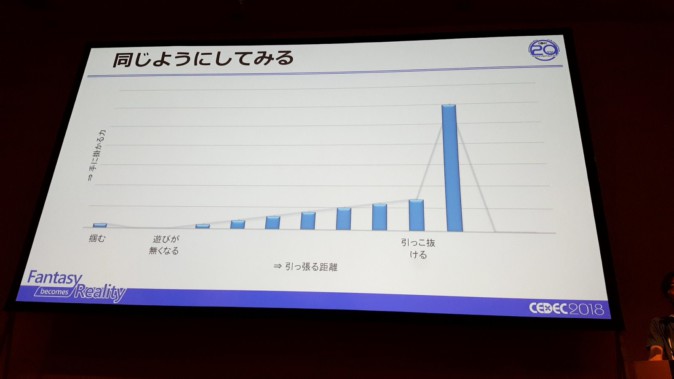
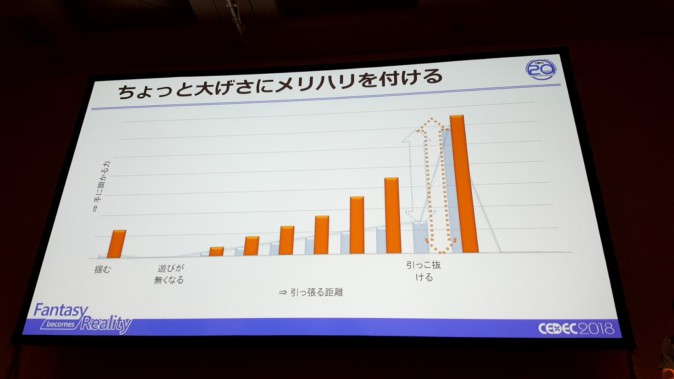
そこでまずは、引き抜く動作の中でものにかかる力の遷移を考え、同じように振動パラメーターを割り振って見ます。

しかし川口氏はここで、「あえて変化量を大げさにつける」というテクニックを紹介しました。全体的にメリハリがついているだけでなく、一番大きな振動の直前をあえて無刺激にすることで、大きな振動を際立たせることができるのです。これは映画の爆発シーンの直前に無音のシーンがあるのと同様の効果を狙った演出だそう。かつてのゲームコントローラーに使われていた振動モーターでは実現できなかったような、こうしたキビキビとした表現は、現代のコントローラーでは可能になったのだそうです。
最後に川口氏は、マルチモーダルを利用すること、コンテキストやタイミングを意識して設計すること、と発表内容をまとめ、セッションを締めくくりました。