※本記事は技術的な内容を含みます。
Firefoxで知られるMozillaは、同社の開発するWebブラウザを通しWebプラットフォームの形成に多大な影響を及ぼしてきました。現在は、Web VR(WebブラウザでVRを表現すること)を促進しており、2015年12月17日には、Web VRでの知見を集積したフレームワーク「A-FRAME」を公開しています。
関連記事:1行のコードでWebサイトにVRを。Mozillaより、Web VRライブラリ「A-Frame」がリリース
A-FRAMEを開発するMozillaのチーム「MozVR」は、同社のWeb VRにおける挑戦をリードしてきました。同チームのプロダクトデザインリーダーである、Joshua Carpenters氏は、以下ようにコメントしています。
「A-FRAMEは、Web開発者コミュニティーを正面から見据えています。Web開発者の大半は、Web VRが動作するような、複雑な3D APIを用いたWeb GLを知らないので、Web VRに対し積極的ではありません。しかし、A-FRAMEでVRのWebサイトを作成したい開発者は、シンプルに1行、自分のマークアップに追加するだけで、その準備ができるのです。」
この、Joshua Carpenters氏による、「A-FRAME」の簡単な利用ガイドが公開されたのでご紹介します。
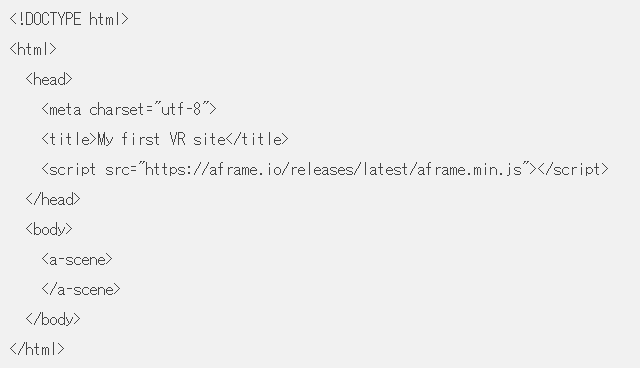
まず、一般的な、javascriptライブラリの読み込みと同様に、head部でA-FRAMEを読み込みます。(A-FRAME は、javascriptのライブラリとして提供されています。)
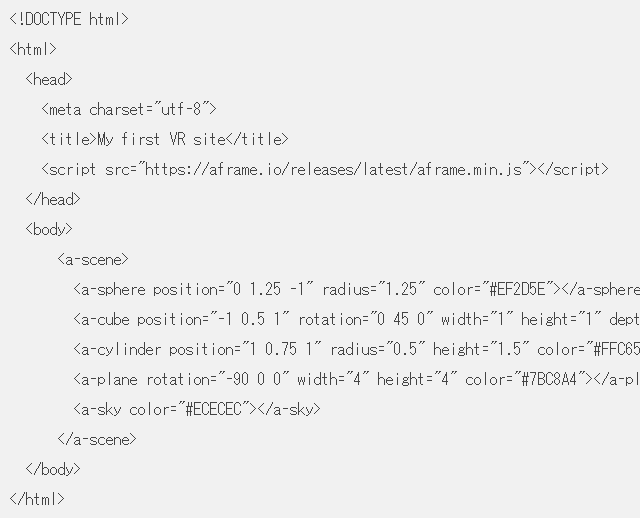
body部に、「a-scene」タグで「シーン」を作成しオブジェクトを追加します。上記では、球体、立方体、円柱、床面、空間の色などを指定しています。各オブジェクトの半径、大きさ、色などをHTML内に直接マークアップします。
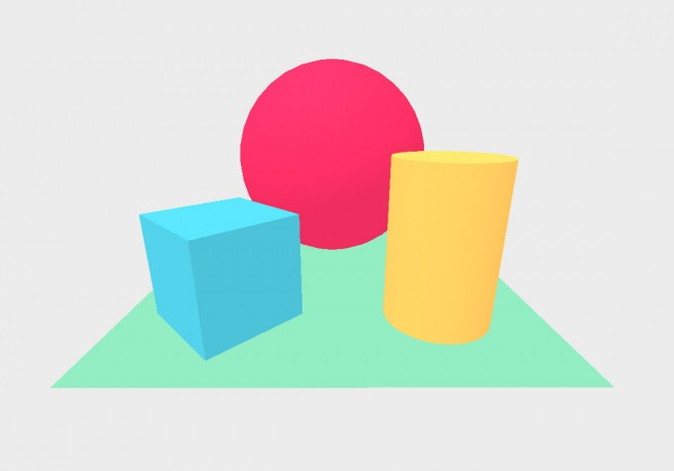
先ほどまでのコードをブラウザで実行した画面です。
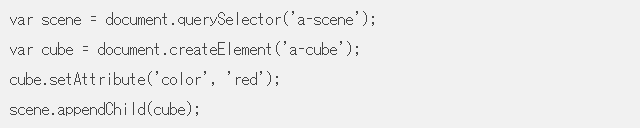
HTMLでマークアップしたシーンやオブジェクトを、javascriptで変更する一例です。javascriptから操作することで、複雑なイベント処理(目線が合ったら、視点が動いたらなど)が可能になります。
A-FRAMEの使い方や、サンプルコードは、A-FRAMEの公式サイトでも公開されています。
この「A-FRAME」。実際に筆者が触ってみたところ、javascript上での実装がメインとなるWeb GL系のコーディングと比べ、HTMLマークアップ上に主戦場を移している点に面白さを感じました。
HTMLマークアップ上で主なコーディングが出来るということは、バックエンド処理でフロント出力を変更することが容易になることも意味しています。今後、サーバーのバックエンド処理と、A-FRAMEを組み合わせる形で、VR対応のECサイトや、コミュニティーサービスがリリースされるかもしれませんね。
(参考)
Mozilla’s VR Team Walks Us Through Creating a Basic VR-capable Website(英語)
http://www.roadtovr.com/mozilla-virtual-reality-webvr-a-frame-guide-basic-vr-website/
※米Road to VRとMogura VRはパートナーシップメディアです。